

Layout Snippet are extremely versatile page design blocks that can be used to give Buyers a selection of different layouts to choose from, such as inside pages in greeting cards, layouts with different amounts of images for photo-books, etc.
Layout Snippets will remove any previously applied Layout Snippets before inserting themselves.
When applied, Layout Snippets will always span the entire page to which they are applied to. They will not lose their aspect ratio and will fit on the width axis.
Layout Snippets can be used across many products, and with the Dock to Bleed feature enabled they can be used universally across your products irregardless of dimensions and bleed settings!
Layout Snippets can be combined with Sticker Snippets to create powerful and easy to use Buyer Side user experiences.
Layout Snippets can also be used as a library of complex, functional building blocks that a Template Designer can quickly utilize instead of rebuilding them every time.
In order to grant Buyers access to Layouts on Buyer-Side, you have to assign them to a Page or Spread within your Template.
You can only assign Layouts to a specific Page or Spread. This allows you to define whether or not Buyers can add Layouts or change the Layout of a Page or Spread and assign individual Layouts to different Pages.
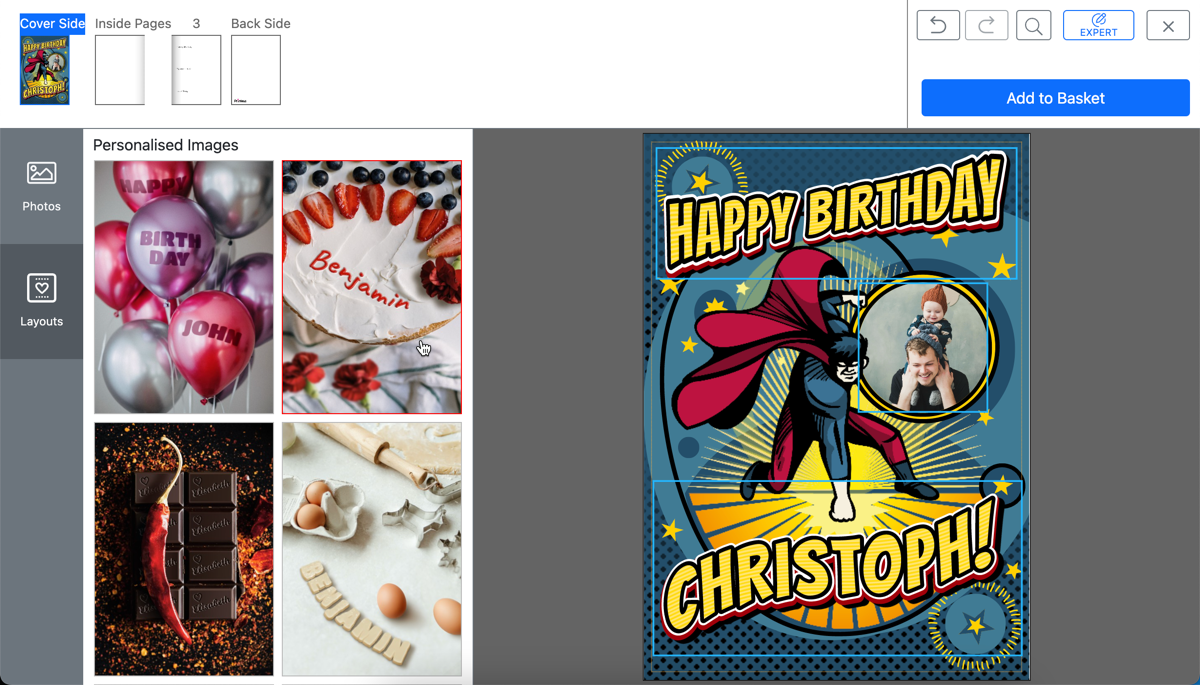
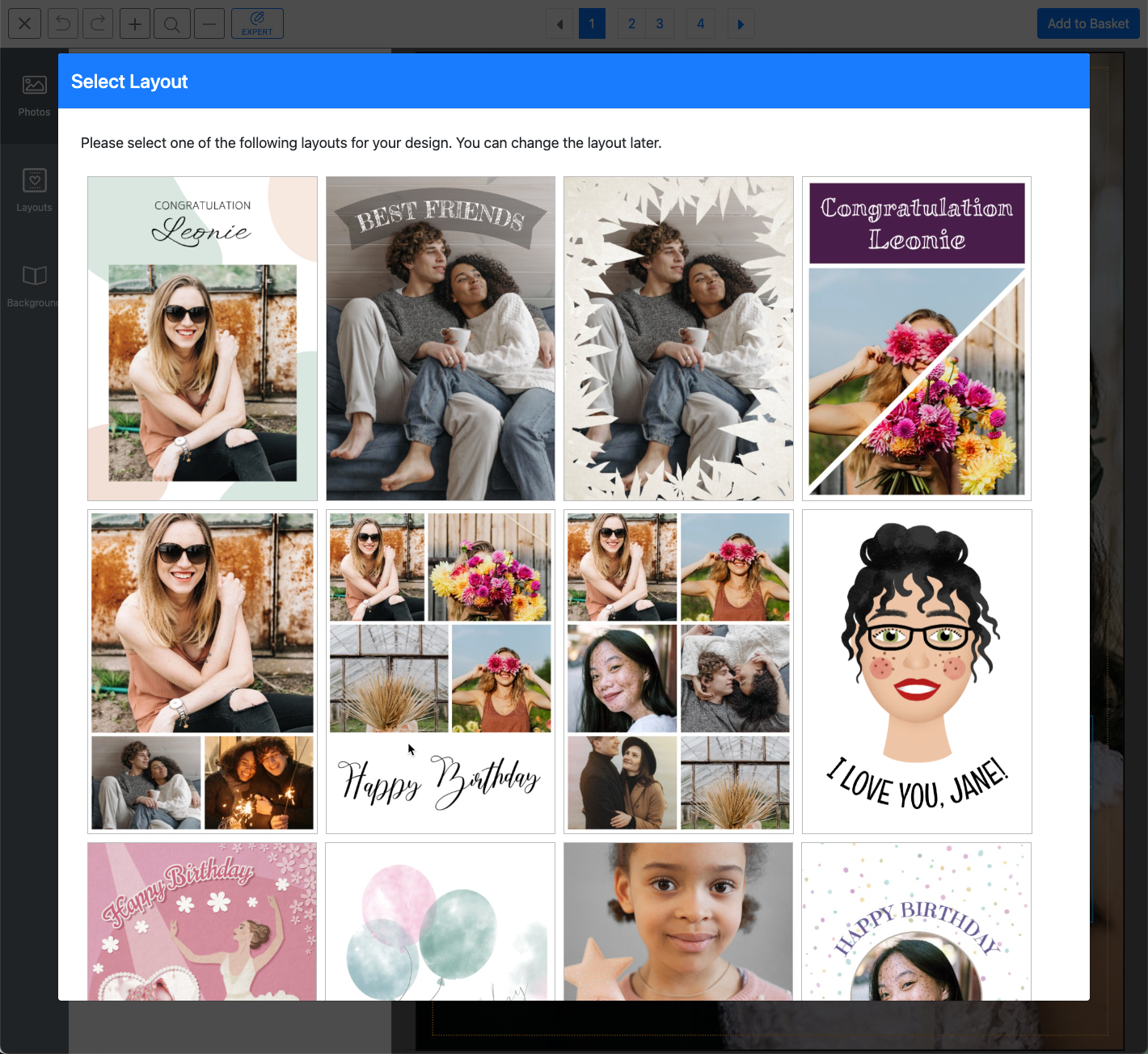
Example: On the first page, the Buyer can select only front card layouts:

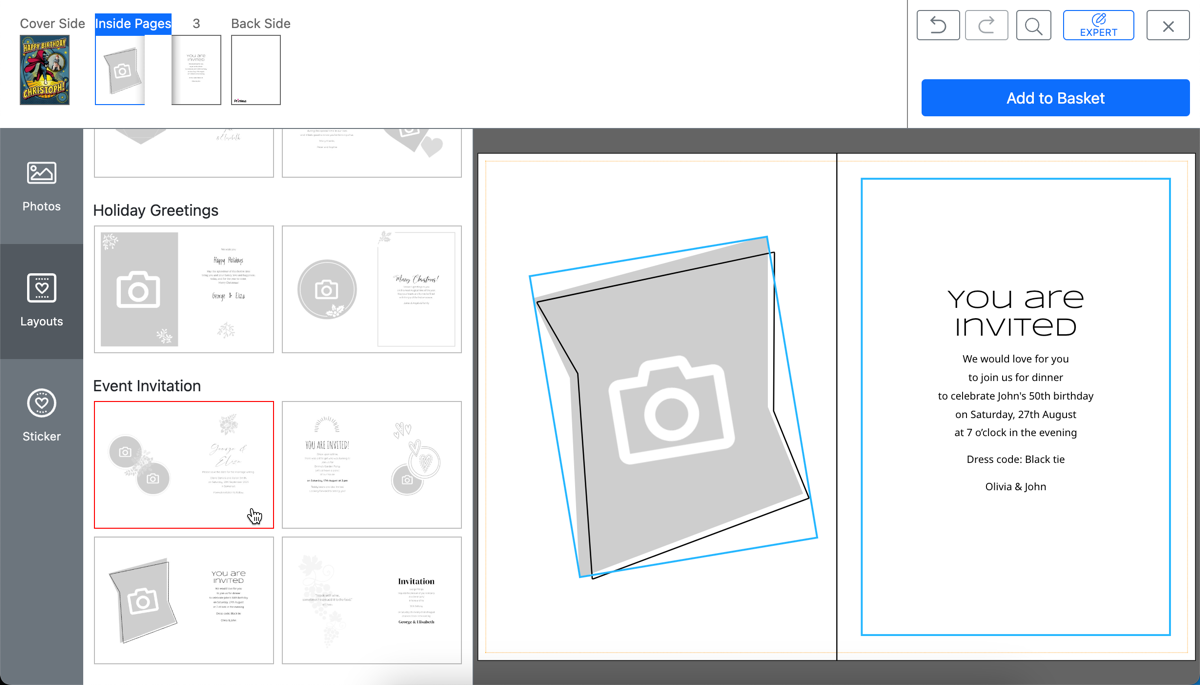
For the inside of the card, the Buyer can select only the inside card layouts:

Info: If you want to create a Layout that spans over multiple Pages, Printess also have you covered. Learn how to Create Layouts with multiple Pages or how to Repeat Layout Snippets over multiple Pages.
On Designer-Side, go to the Page or Spread for which you want to allow Buyers to add or change Layouts.
Go to the „Layouts“ Tab on the Resource Panel.
Click „+ Add Group“.
Tip: Grouping Layouts makes it easier for Buyers to find the Layouts they want.
Tip: The Title will be shown on Buyer-Side and should give Buyers a hint, which kind of Layouts can be found in this Group.


Repeat the steps 3 - 6 for each Layout Group you want to assign to this Page or Spread.
(Optional) Set the number of columns in which the Layout Thumbnails will be ordered on Buyer-Side by clicking on the “Gearwheel” Icon in the Top Menu Bar to open up the Settings Menu. Click on “Buyer View Appearance” to open up the “Buyer View Appearance” Dialog and go to the “Layout Snippet” Tab. Go to the “Layout Snippet List” Section and select the number of columns you want. This will also affect the size of the Thumbnails.
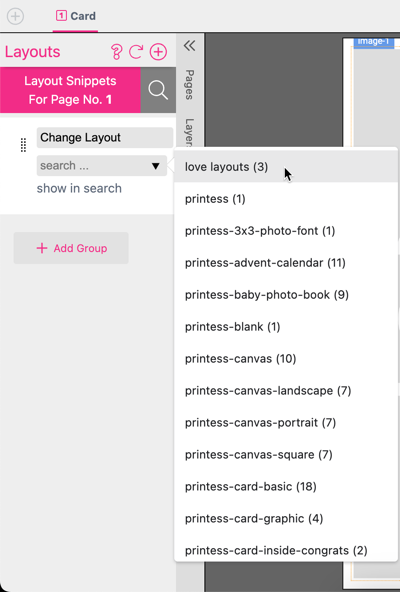
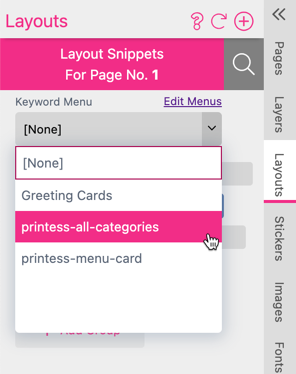
With Keyword Menus you can allow Buyers to filter the assigned Layouts on Buyer-Side for their Keywords. Learn more about Keywords for Layouts.

Info: To make a Keyword Menu accessible on Buyer-Side, you have to create the Keyword Menu in your Account Portal first. Learn how to create a Keyword Menu.

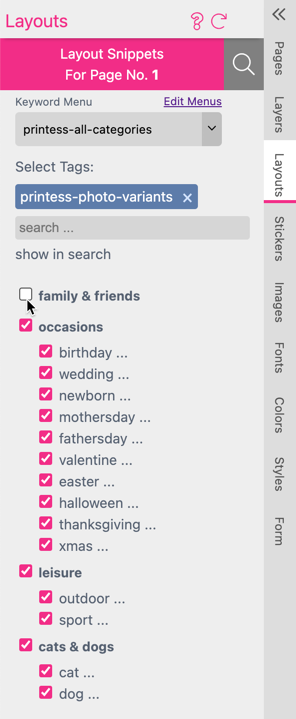
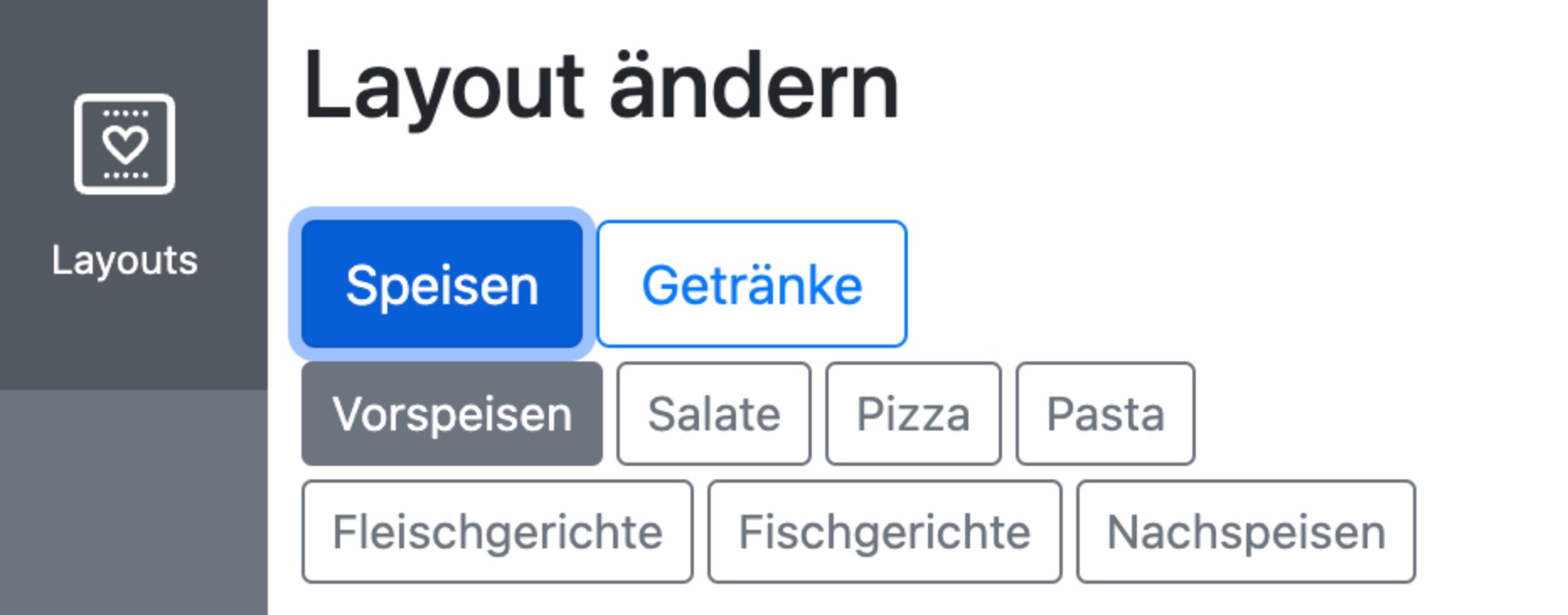
When you now switch to the Buyer-Side, you can see all the Categories and their Topics of the chosen Keyword Menu as Buttons. Clicking on them will filter the assigned Layout Snippets for given Keywords.

To show all the Layouts you assigned via Tags, click on “Show in Search”. This will open up the “Search Layouts” Tab ![]() , where all assigned Layouts Thumbnails are shown. Clicking on a Thumbnail will directly insert the Layout into the current Page.
, where all assigned Layouts Thumbnails are shown. Clicking on a Thumbnail will directly insert the Layout into the current Page.
Clicking on “Layout Snippets For Page No. x” will bring you back to the “Layout Group” Tab.
Tip: Directly inserted Layout Snippets will be removed if the Buyer selects another Layout Snippet. It can therefore be used to set the default Layout for this Page, so Buyers do not start with a blank Page.
If you do not want Buyers to change the Layout but want to insert a Layout from a Layout Library, go to the “Search Layouts” Tab by clicking on the “Magnifying Glass” Icon ![]() . Click on the “Layout Tag” Input Field and select or type in the Tag name, which is assigned to the Layout you want to insert. Click on the Thumbnail of the desired Layout to insert it directly into the current Page.
. Click on the “Layout Tag” Input Field and select or type in the Tag name, which is assigned to the Layout you want to insert. Click on the Thumbnail of the desired Layout to insert it directly into the current Page.
If needed the Keyword Menu can be translated into several languages. Please just add a menu section into your exiting translation table per language.
Please also see how to add languages in the account portal here.
Example:
‘’‘less { “menu”: { “food”: “Speisen”, “drinks”: “Getränke”, “seafood”: “Fischgerichte”, “meat”: “Fleischgerichte”, “desert”: “Nachspeisen”, “starters”: “Vorspeisen”, “salad”: “Salate”, “pizza”: “Pizza”, “pasta”: “Pasta”, } } ‘’’

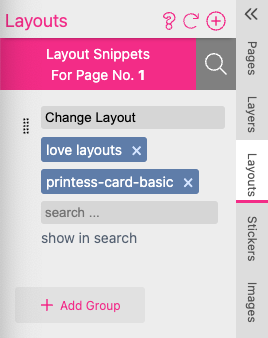
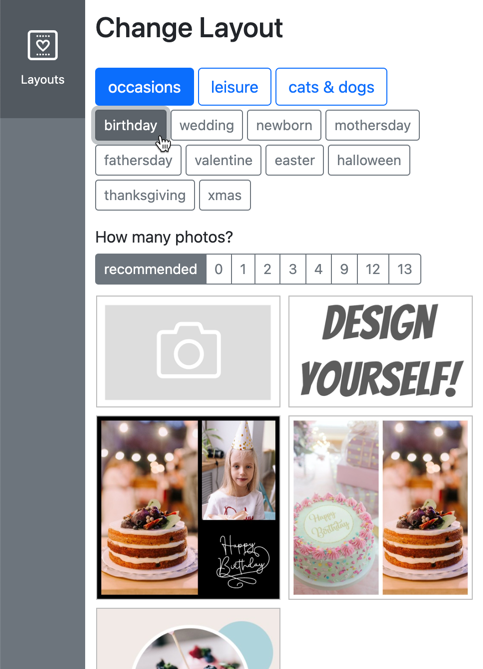
Once you have added a Layout Snippet Group and your Buyer-Side UI Selection is set to “Configuration Product”, a Change Layout icon will appear on the Buyer Side that lets Buyers choose between any Layout Snippets with the selected Tags:
![]()
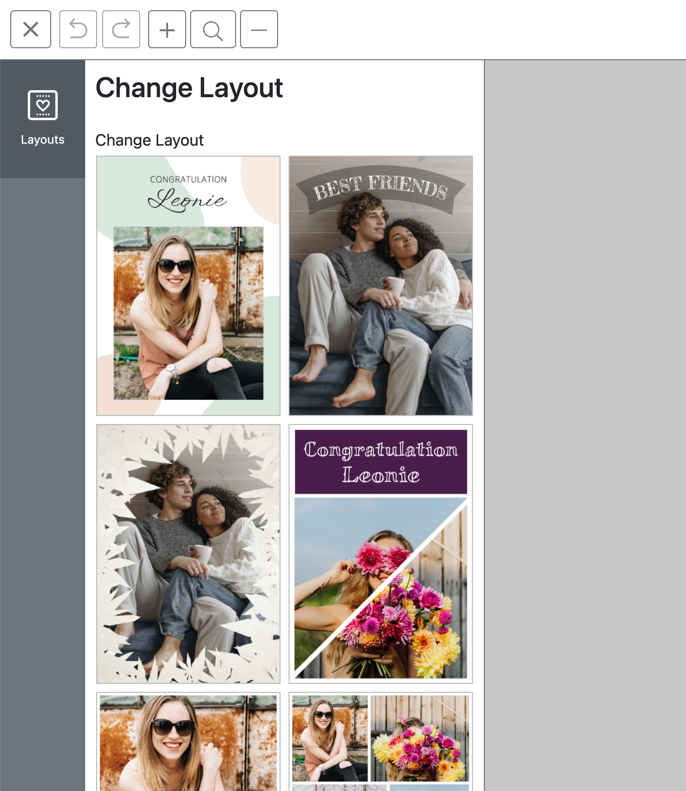
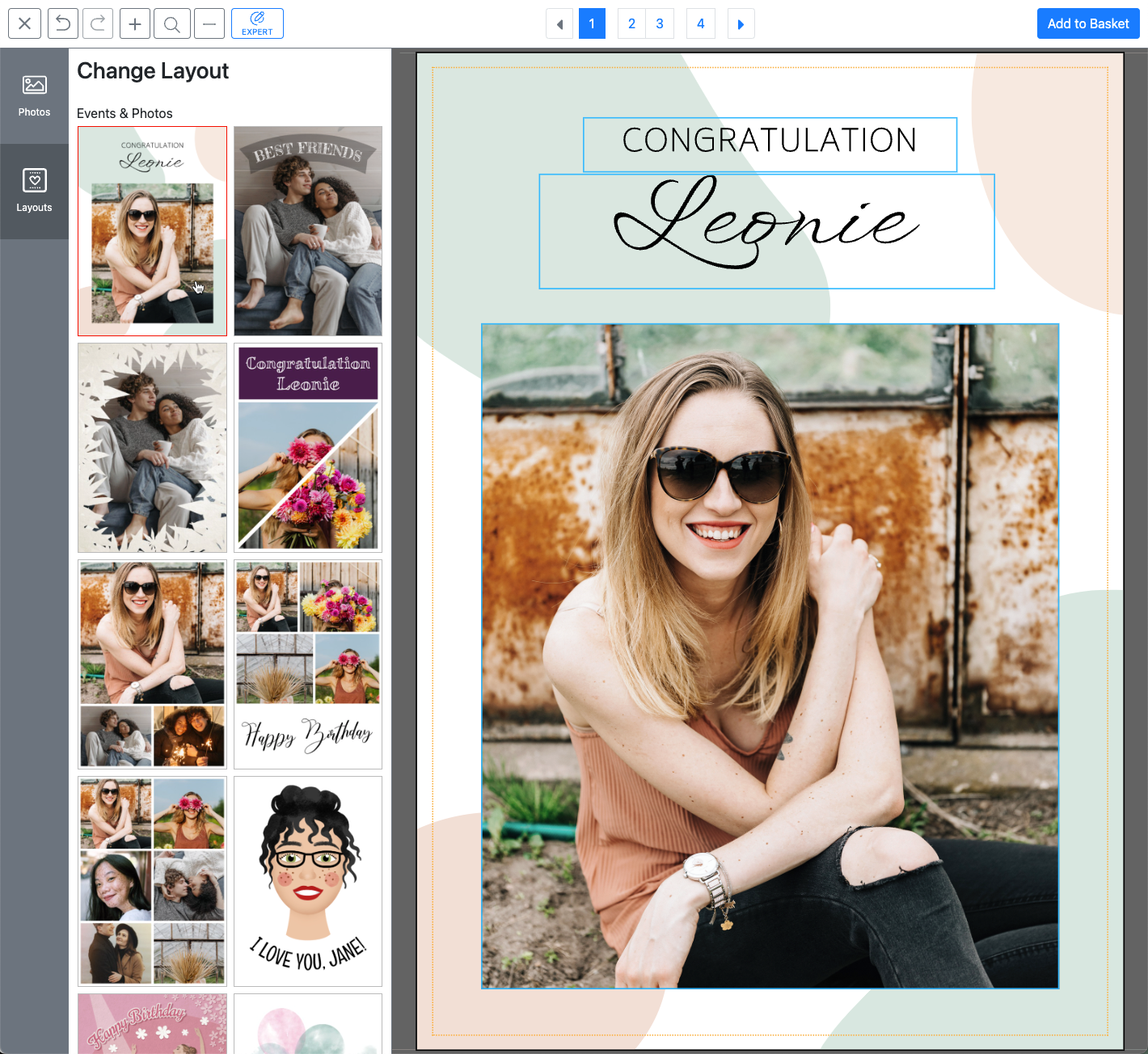
When you select the “Creative Photo Product” UI in the “UI Selection” Tab in the Buyer-Side Appearance Dialog, the assigned Layouts will show up in the “Layouts” Tab on Buyer-Side.

As we can see in the Greeting Card example below, we have created various Layout Snippets that the Buyer can chose to place on their product in the initial configuration stage. This is done in the Layout Snippet section of the Buyer View Appearance Settings.

Additionally, the Layout Snippets defined for each page remain visible in the Layouts panel on the right, letting a Buyer effortlessly test out various Layouts for their product to find the one that is perfect for them:

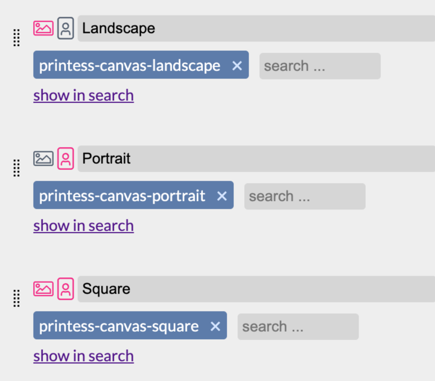
For Documents that get their Size from a Form Field you can filter Layout Snippets depending of the current aspect ratio of the document to ensure that only matching Layout Snippets are shown on Buyer-Side.

Just click on the little Portrait and Landscape Icons to the left of the group name. An activated icon means the Layout Snippets added to this Layout Group will be shown when the respective aspect ratio is true.
When neither Portrait or Landscape are selected in the Layout Snippet orientation filter, then a Square layout will be applied to the Layout Snippet.
When Layout Snippets are inserted into a document they will by default be centered and resized until they fit the document completely. In the “Snippet” Tab you can change the focal point for insertion as well as the Fit mode (Fit/Fill) in the general document properties.

See here for more about Layout Snippet placement.
Note: Layout Snippet Placement Margins are not available for documents with facing pages.
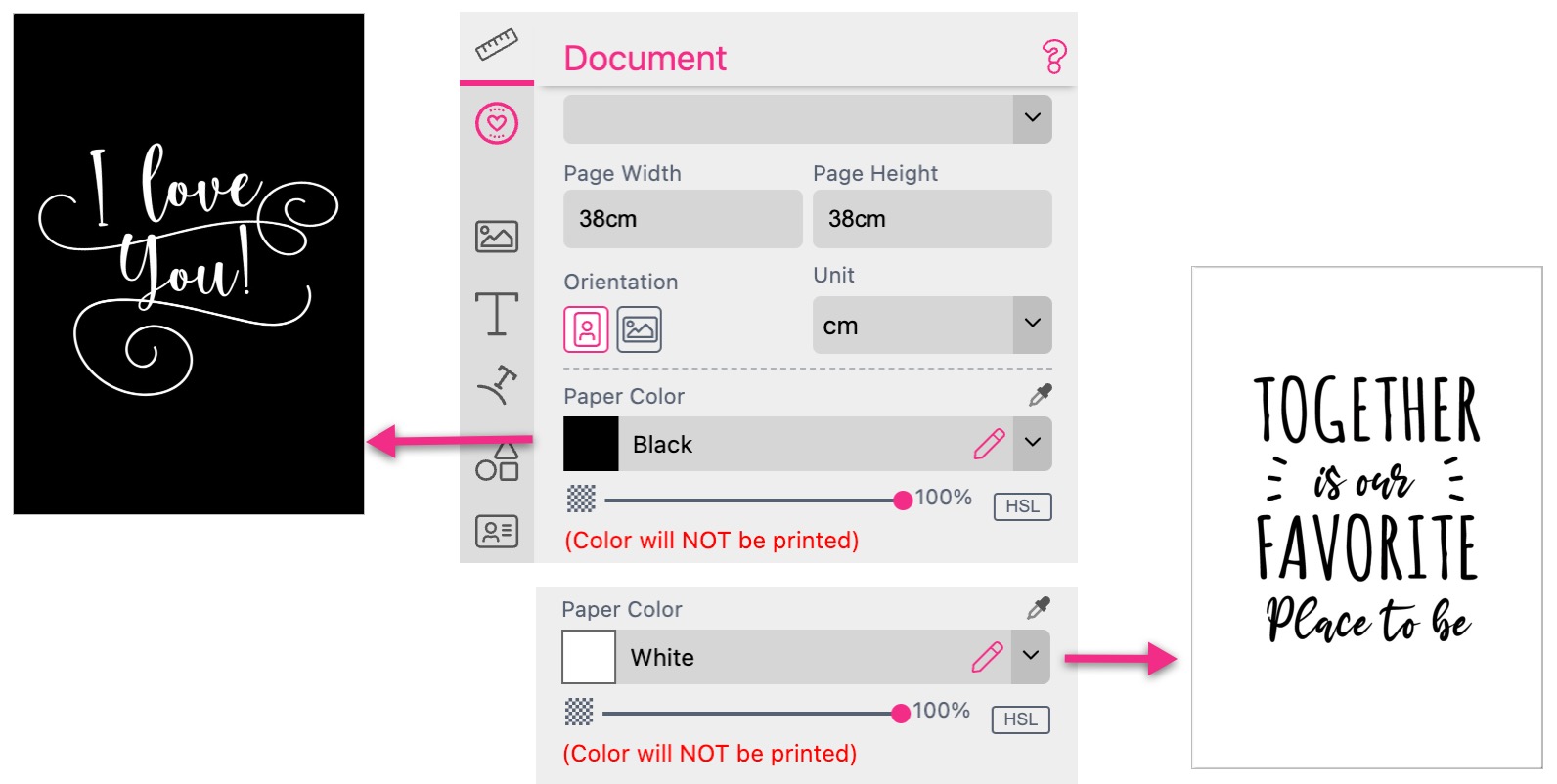
sometimes you will need a change in background color or even show a different product to match the color of the text in a layout. This gets even more complex if you think about that sometimes you really need to print this background color e.g. on a canvas and sometimes its the product color itself which changes so you will need to edit on a different background color but this color clearly should not get printed.
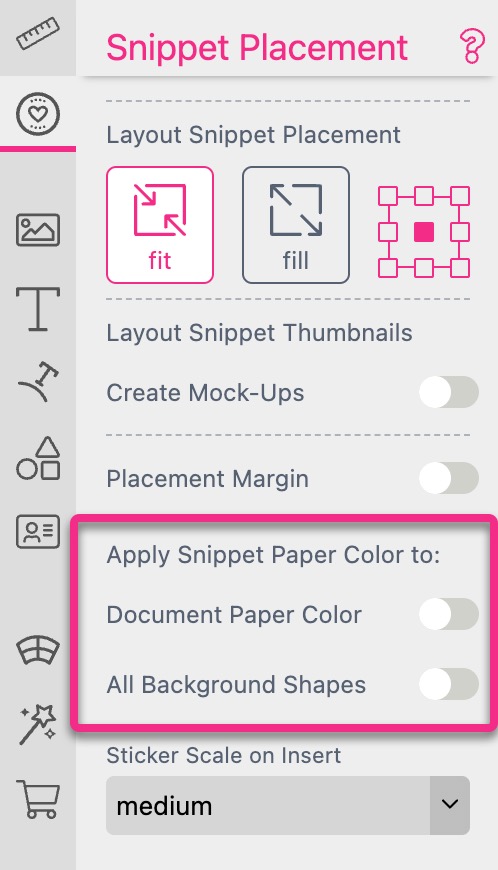
For this you can allow Layout Snippets to apply their Paper Color

Lets have a look at two different Layouts one with black text on white background and the other one with white text on black background. Instead of using a colored shape as a background both Layout Snippets use the Paper Color to communicate their background to the Document they are used in.

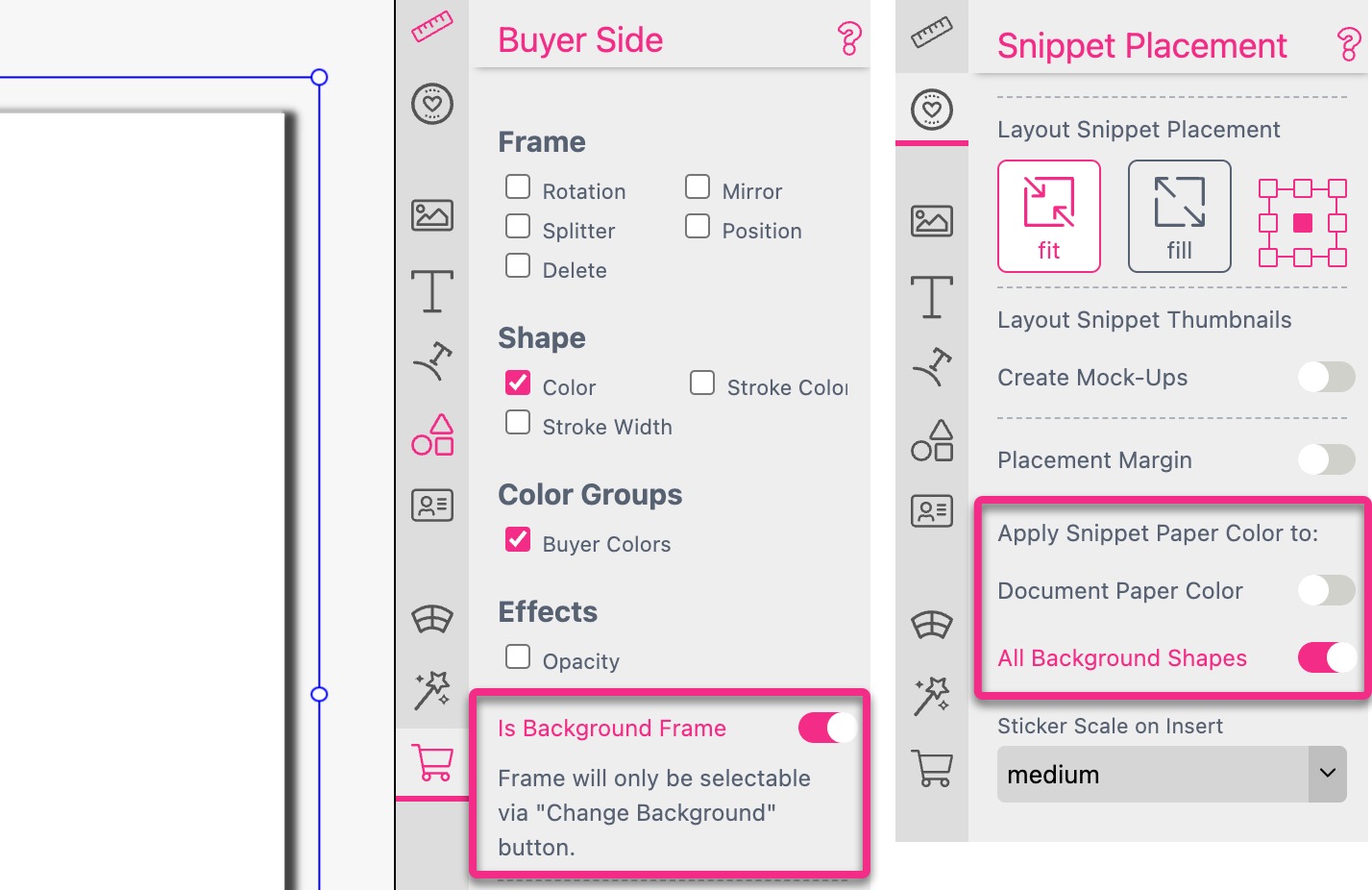
In a target Canvas Document where the Layout is inserted you can now position a shape and on Is Background Frame in the Buyer Side Settings. Additionally you will need to set the ‘Apply Snippet paper Color to: All Background Shapes’
 The Background Shape will now change its color to the Paper Color of the inserted Layout Snippet. Furthermore this also allows for products with a non square surface as this shape can also be clipped.
The Background Shape will now change its color to the Paper Color of the inserted Layout Snippet. Furthermore this also allows for products with a non square surface as this shape can also be clipped.
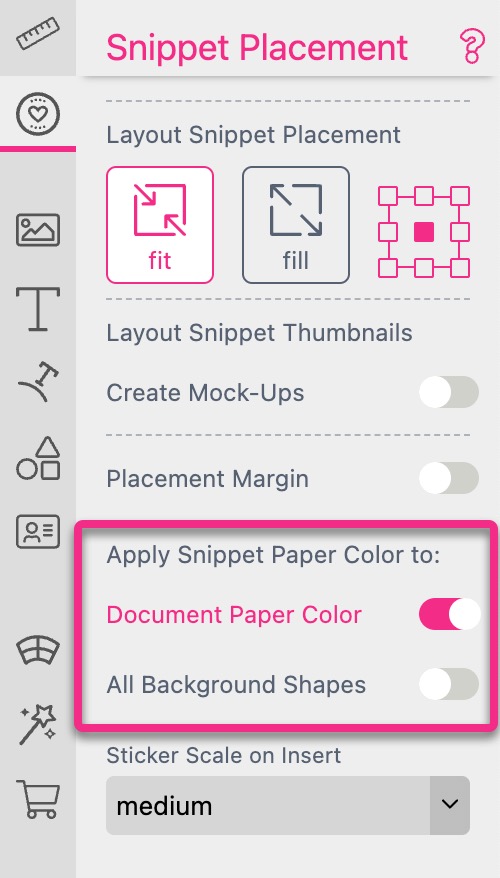
But what if you don’t want to print the color e.g. when you are editing a colored mug. In this case switch on ‘Apply Snippet paper Color to: Document paper Color’ the target Document will just change its Paper Color to create the right background for editing.

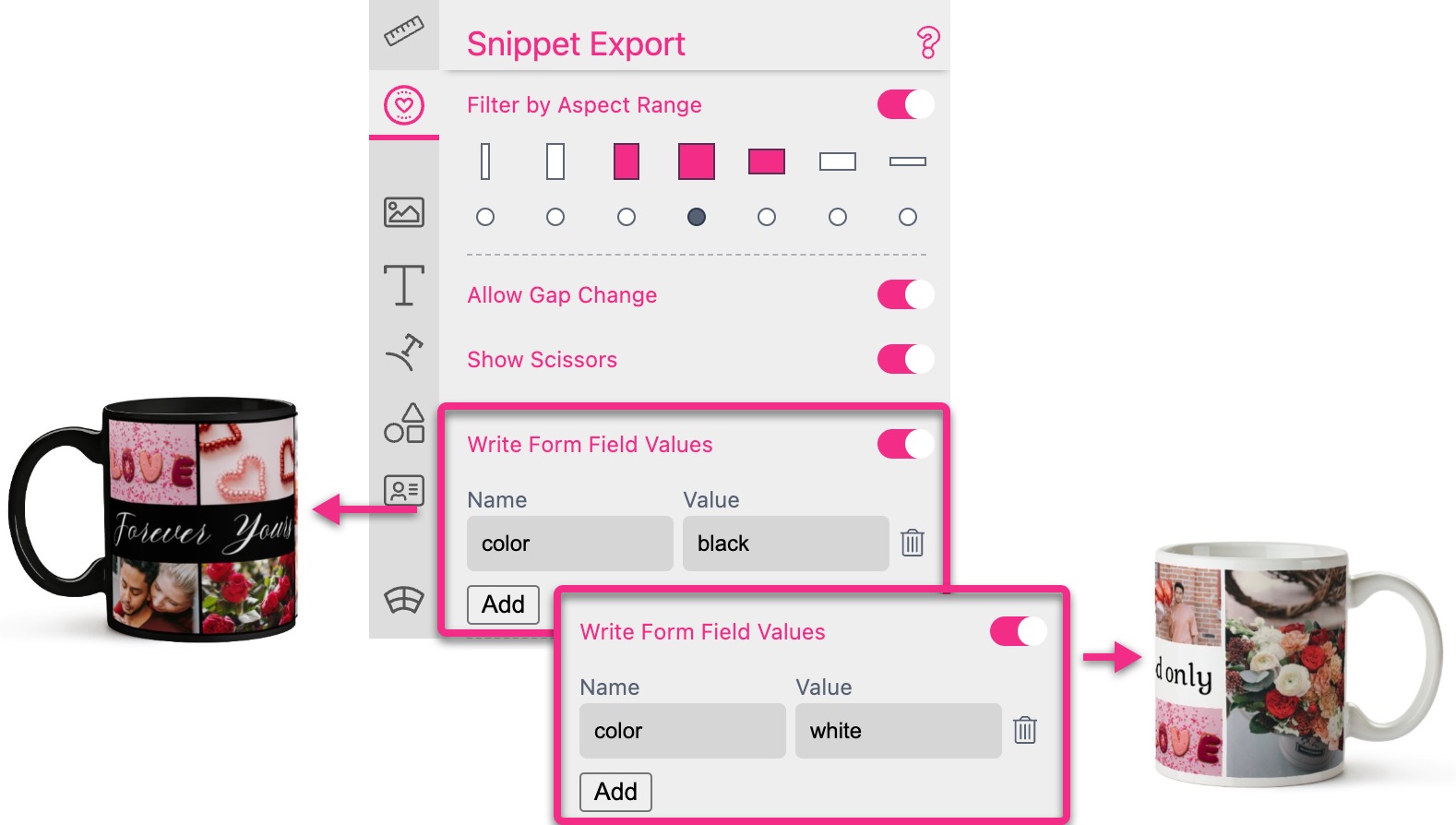
Lastly - like in case of the mug above - you maybe like to achieve more complex tasks depending on the change of a Layout Snippet. E.g. to have a black or white mug be shown in the preview depending on the placed Layout Snippet. To achieve this the placed Layout Snippet can write values into existing Form Fields of the Target Document. The target document can then show the right preview based on the color Form Field value.

In order to design and publish new Layouts, you need to create a new Layout Library first.

Click on the „Page Size“ Select List and select a Page Size (You can Change the Page Size later on).
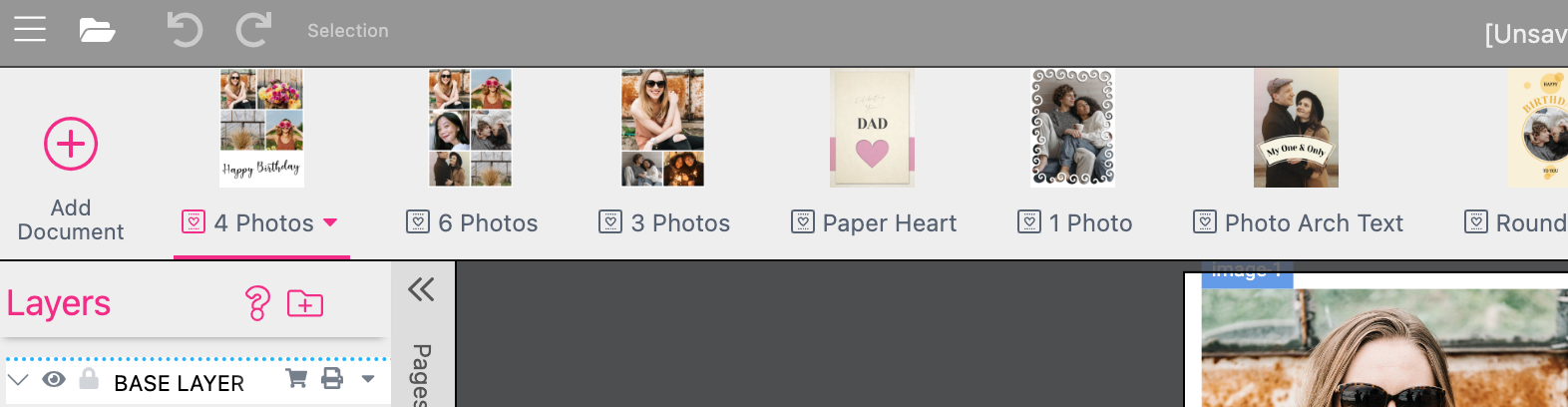
Click on „CREATE“. This will create a new Layout Library and automatically open the Designer-Side. The new Layout Library will initially have a Document already marked as „Layout-Snippet“ ![]() . If you want to add another Layout to your Library, simply add a new Document.
. If you want to add another Layout to your Library, simply add a new Document.

You have successfully create a new Layout Library. Now you can go ahead and design your own Layout Snippets.
Info: You can change the Template Type of an existing Template by clicking on the pink badge stating the current Template Type (e.g. „Standalone“) right next to the Template Name on the Top Menu Bar. This will open up the „Template Type“ Dialog. Select a Template Type and click on „SAVE“.
Tip: We do not recommend to have your Layout and Sticker Snippets mixed in the same Template (although in rare circumstances you may prefer this), and it is better to have Layout Libraries separated from your product Templates.
Tip: You can also check out (and feel free to use or modify) our Layout Snippet Example Libraries in the “New” Tab of the File Dialogue.

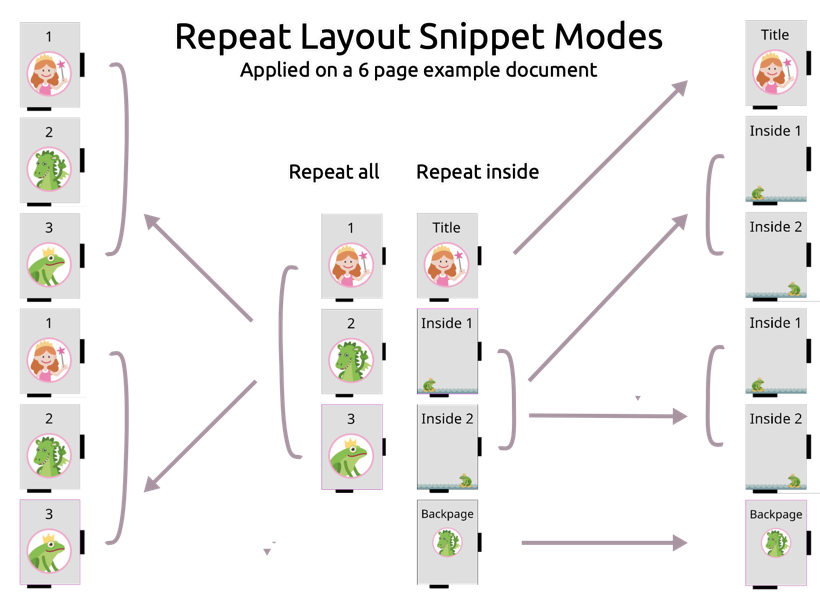
Usually Layout Snippets are specific to one page and are only inserted into the current Page. Yet Layout Snippets can contain multiple Pages. This can be useful, when you allow Buyers to Add inside Pages to a Document on Buyer-Side or when you want to create a Layout only for a specific kind of Product, that will always have the same number of Pages (e.g. Greeting Cards). Therefore you can set Layouts to Repeat over multiple Pages, so they will always span over all Pages of a Document.
Notice: If you’d like to create a Layout Snippet for facing pages, just design them on a page with the size of the Facing Page (double the width of the facing pages document).
If a Layout Snippet is placed on a Facing Page and the difference of the aspect ratio from Snippet to page are similar (<0.1), Printess will display a prompt asking on which page to place the Layout Snippet. You can adjust these settings in the “Layout Snippet” Tab in the “Buyer Side Appearance” Dialog.
A Repeat Layout Snippet will get repeated in a certain way to cover all pages of a given document. There are two different types:
Tip: Usually only makes sense, when the Product has exactly the same number of Pages as the Layout Snippet.
Tip: Especially useful for Documents that allow Buyers to Add Inside Pages.

Info: Repeat Layout Snippets will be inserted behind other content in the defined layer. They will not add pages in the document they are inserted into.
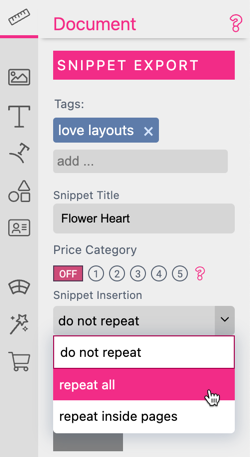
To configure a Snippet as repeat type snippet, choose one of the repeat modes for Snippet Insertion (do not repeat is default):

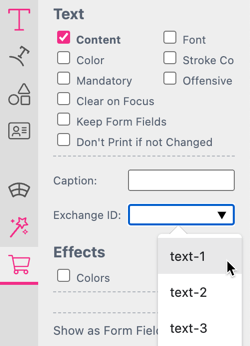
The Exchange ID is a useful tool to keep Buyers customizations even when they change Layouts. This powerful feature supports Images, Text on Path as well as Single and Multi Line Texts.

With the Exchange ID you can mark a text frame or an image frame in all Buyer selectable layout snippets with a unique content ID. Then when the Buyer changes the Layout Snippet, all edits are kept and transferred to the frame with the same Exchange ID in the new Snippet. If images are used in conjunction with Exchange ID, their fit option should be set fill, then images will keep their selected zoom and position as good as possible when layout change happens.
Exchange IDs will even survive the use of a Layout Snippet which does not use a certain Exchange ID. So, if the Buyer first uses a Layout Snippet with three images, after it one with two images, and then switches back to three images, the third image will be still there.
Note: This is only true within an editor session. It will not persist in the save token.
Layout Snippets can have multiple Layers. All the Layers will be inserted, when a Layout is used. Thus, some frames may appear in front or behind the Base Layer where the user can then insert new frames. But if snippets are inserted into an existing Layer they will always get inserted behind existing elements on this Layer.
Info: Layout Snippets are the only Buyer Side way that frames can be inserted onto other layers than the Base Layer.
When Clip Base-Layer is checked, all frames on the base layer will be clipped to the user-defined placement margins. This enables the placement of Snippets with bleed at page edges or inside margins (without bleed).
On documents with bleed, you can enable the Dock to Bleed or Splitter features to extend Layout Snippets or the background frames of a Layout Snippet to the page bleed.
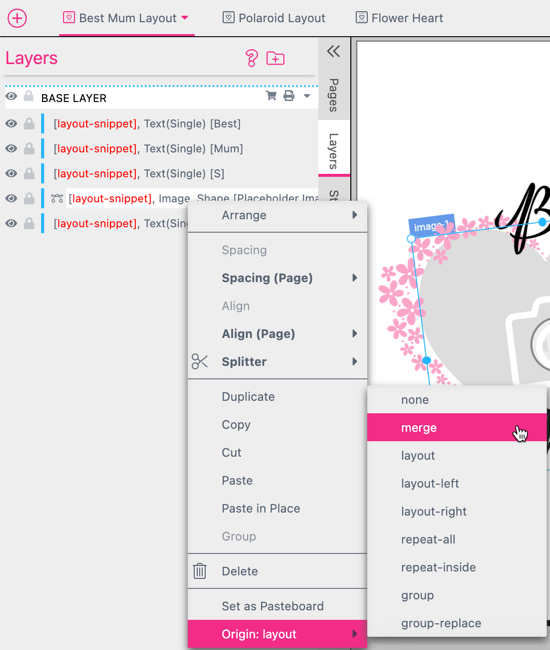
When inserting a Layout Snippet, the origin is automatically marked in the Document Layers resource tab. The Snippet origin can be manually changed to every possible origin for single and multiple frames by simply right-clicking on a Snippet layer:

In the Layers palette we can view and configure the various Snippet origin placement settings. The Snippet Origin feature is useful for when you would like to, for example, mark a frame as an Origin: Layout which will cause said frame to disappear when a new Layout Snippet is inserted.
To publish a Layout Snippet and make it accessible from other Templates, you have to assign at least one Tag to it.
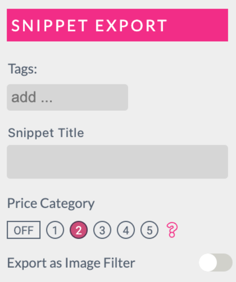
With the "Layout-Snippet“-Document you want to publish selected, go to the „Snippet Export“-Tab on the Feature Panel.
Go to the „Tags“ Input Field and click on it. This will open up a list containing all already existing Tags.
Select a Tag from the list or type in a new Tag and press RETURN.
After publishing, you can now access this Layout from other Templates by adding your chosen Tag to a Layout Group. Learn how to Make Layouts accessible on Buyer-Side.
Info: You can assign multiple Tags to a Layout Snippet and one Tag to multiple Layout Snippets. You can think of Tags like categories for Layouts. So it is best practice to assign Tags that are suitable for more than one specific Layout, to make it easier for you to assign them to a Page or Spread.
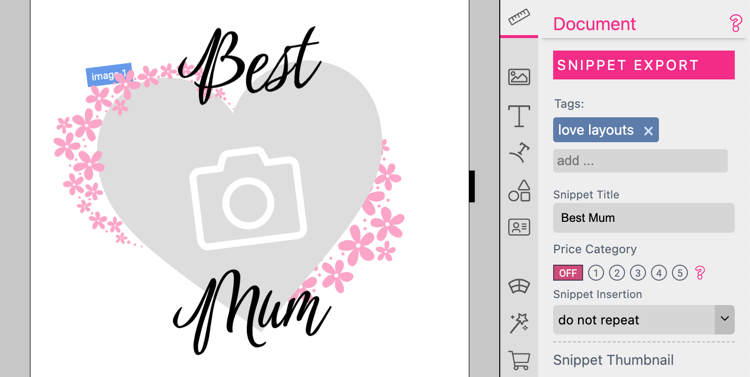
For the example below, we created a new “love layouts” Tag and named the Layout Snippet “Best Mum”:

(Optional) You can give Layouts a custom Title and Thumbnail, that will be shown on Designer- and Buyer-Side. By default, the Document Name is the Layout Title and the Thumbnail is created automatically.
Go to the “Snippet Export” Tab on the Feature Panel and go to the “Snippet Title” Input Field.
Click on it and type in your new Layout Title.
Go to the “Snippet Export” Tab on the Feature Panel and go to the “Snippet Thumbnail” Section.
Click on “Add”. This will open up the “Select Image” Dialog.
Select a already existing Image or upload a new one.
To make Layouts inside your Layouts Library accessible in other Templates and for Buyers to insert, you need to to publish them first.
Info: To publish Layouts inside a Layout Library, you have to save and name your Layout Library at first. Once your Library is named and saved, Printess will automatically save your Library every time you publish Layouts from it.
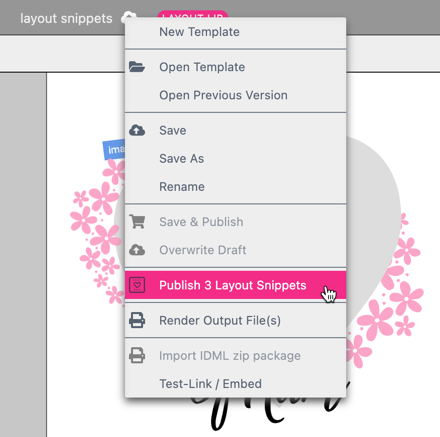
Inside your Layout Library, go to the Top Menu Bar and click on the Library Name. This will open up the Template Context Menu.
Click on „Publish x Layout Snippets“ („x“ = Number of "Layout-Snippet“-Documents in your Layout Library). This will open up the „Publish Snippets“ Dialog.

Inside you Layout Library, go to the „Snippet Export“ Tab on the Feature Panel.
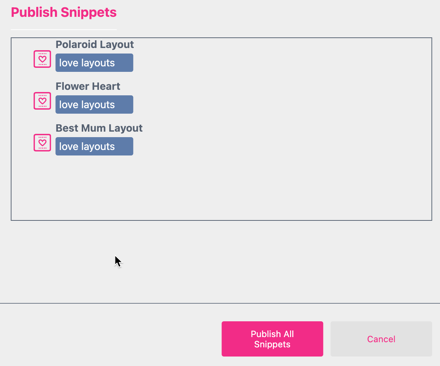
Go to the „Publish Snippets“ Section and click „Publish All“ (will publish all Layouts inside your Library) or „Publish This“ (will only publish the Layouts in the selected Document). This will open up the „Publish Snippets“ Dialog.
The „Publish Snippets“ Dialog shows a list of the Layout Snippet Names along with the assigned Tags.

Note: For Layouts without Tags it will show a warning stating „Please add a tag to this snippet in order to make it available.“ That is because Layouts can only be assigned to a Page or a Spread if they have at least one Layout Tag assigned to them.
If you’d like to charge a little extra for certain Artworks buyers are using have a look at the price display feature and use price groups to show a price label next to the Layout Snippet. Layout Snippets can have a price group (1-5) and the price groups can receive a price label given at the start of the editor.
Both Sticker Snippets or Layout Snippets can display a price.
Set Label-Strings for each Price-Category in attach-call: priceCategoryLabels = [“Price 1”, “Price 2”]

When exporting the Layout Snippet which should show a price label, select a price category for a Layout Snippet.

Please read more about displaying price and the use of the PriceChangeCallback() in the Buyer Side - Display Price chapter