
The Printess Shopware Plugin is not yet available via the Shopware Plugin store. In order to use the Plugin, you have to download the Plugin Zip- File first: PrintessEditor.zip Additionally, for the initial configuration, you will need your Service- and Shop tokens which can be found in the Printess Account Portal at the bottom of the Account page under Printess Authorization Tokens.
Direct link to the account page
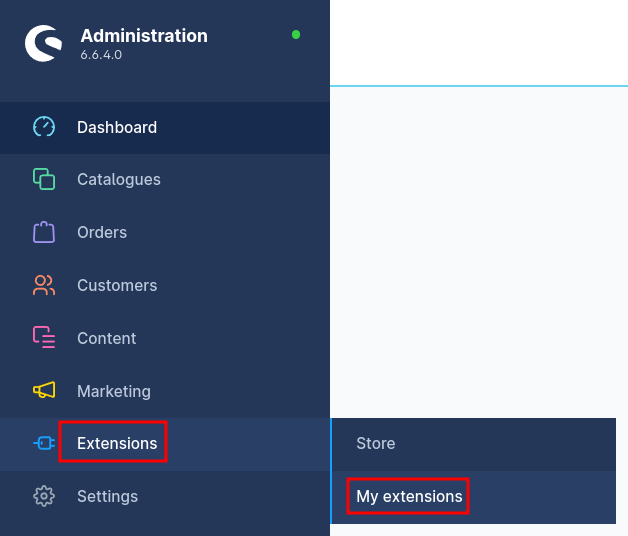
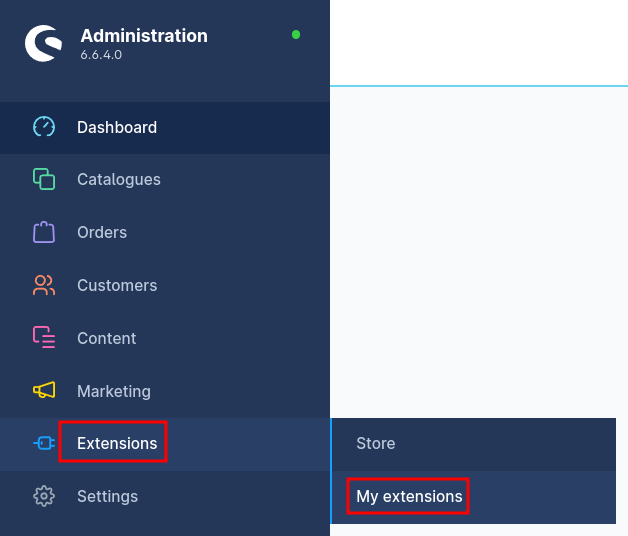
Go to the Extensions configuration inside the Administration of your shopware shop.

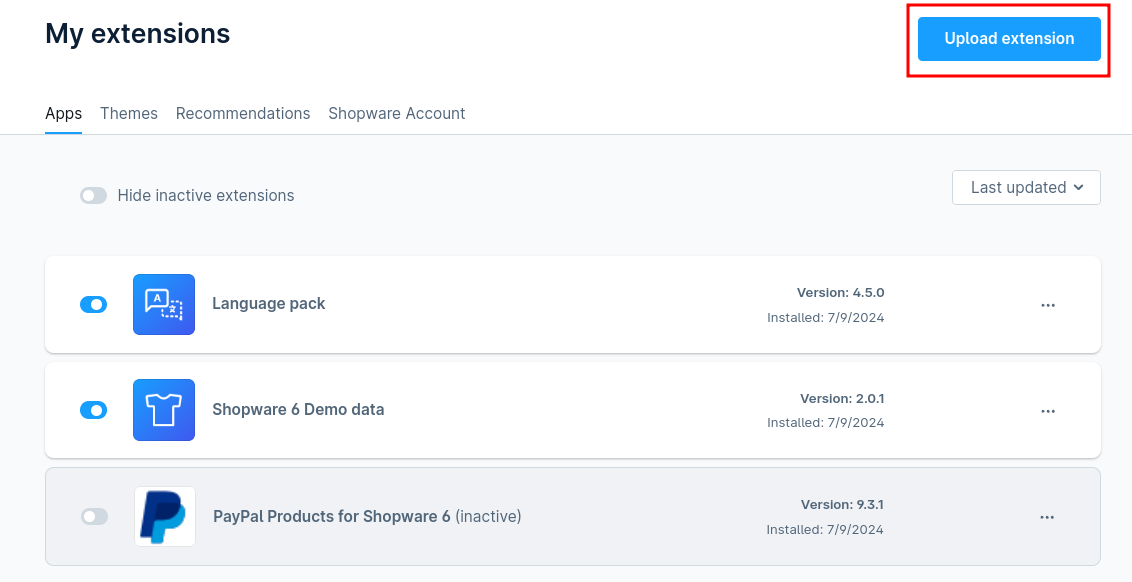
Click on the Upload Extension button on the top right.

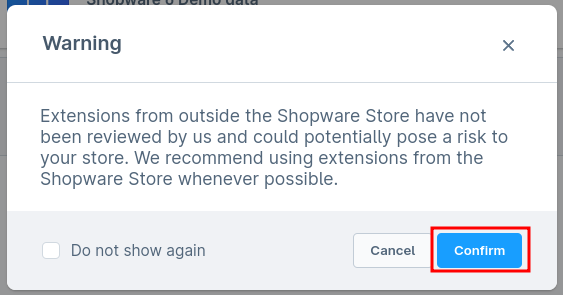
In case the external extension warning shows up, click on confirm.

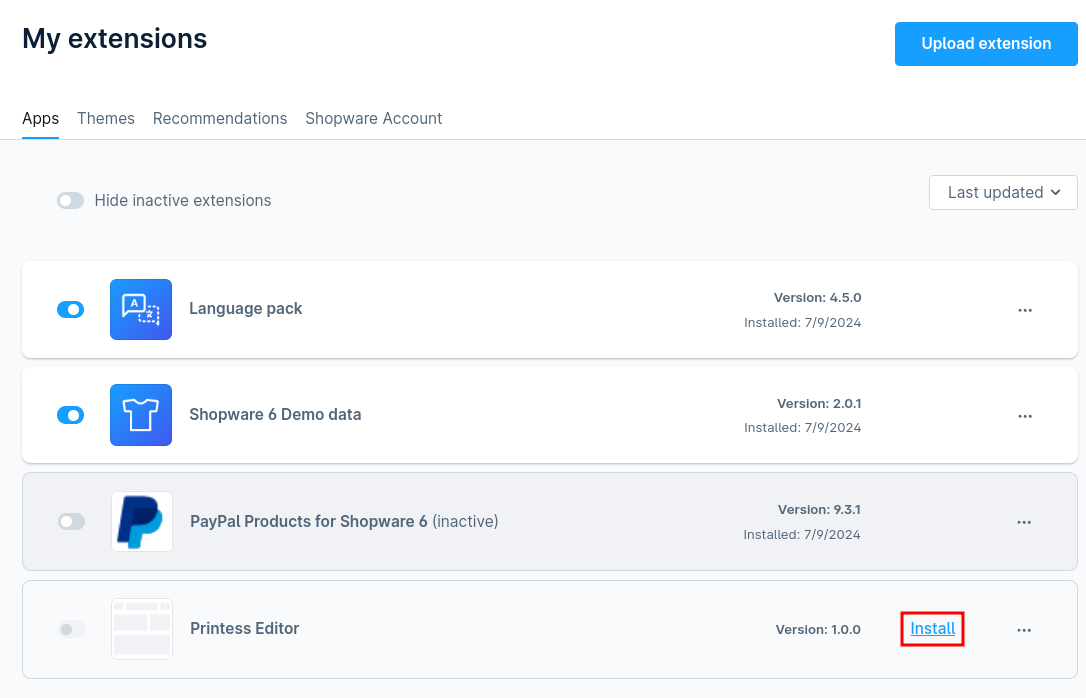
The “File open dialog” will appear. Select and upload the downloaded plugin’s ZIP file. After the file was uploaded, the list of available plugins should contain a new entry Printess Editor. Click the install button there.

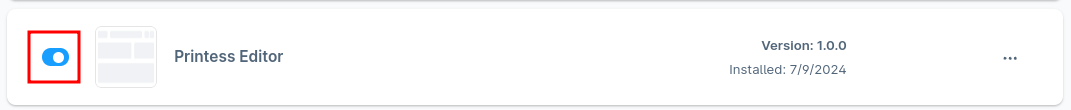
In some cases you might need to activate the plugin afterwards.

Disabled state:  Enabled state:
Enabled state: 
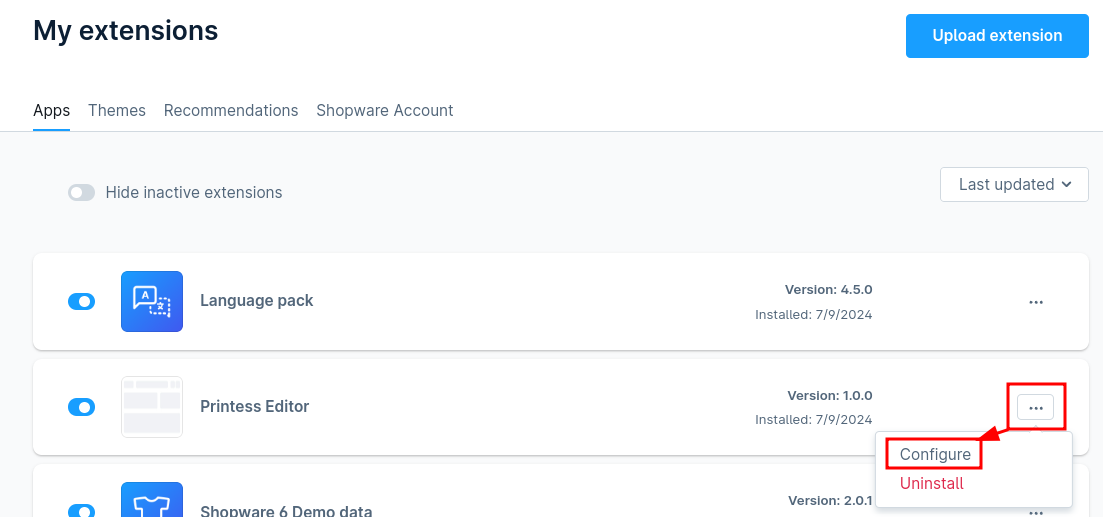
After the installation, the Printess Editor plugin configuration can be found behind the 3 dot button on the right side of the Printess Editor entry in the list of installed plugins. There is a menu entry Configure that will lead to the plugin configuration.


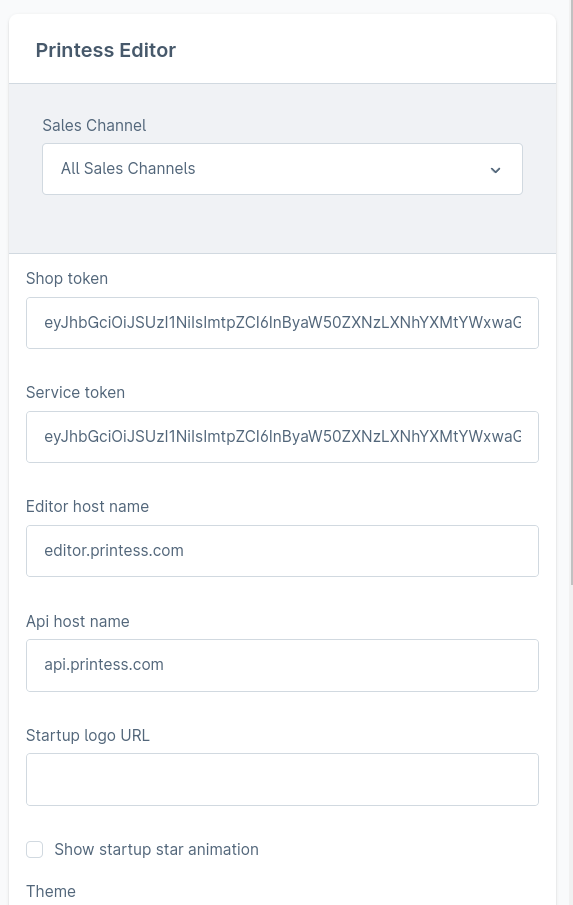
The most essential configurations are the Service token, the Shop token, the Editor host name and the Api host name. The shop token is used for your account authentication of the Printess Editor that is embedded on your shops frontend. The service token is used to authenticate the Shopware backend to the Printess API’s which are used for example to start the production of each print job. Never expose the service token to others or embed it directly in the store frontend, as this will give others full access to your Printess account. The shop and the service token can be obtained from the Account Page of the Printess account portal.
The Editor host name is the domain / host name of the server that hosts the Printess Editor. The default value for this is editor.printess.com. This value should not be changed by most of our customers.
The Api host name is the domain / hostname of the server that hosts the printess production Api’s. The default value for this is api.printess.com. This value should not be changed by most of our customers.
The Printess logo that is displayed when opening the Printess Editor on your store front can be changed by customers with a medium or higher plan. To change the logo, put the complete url to your company logo (jpg, png, svg, WebP, gif) into the Startup logo URL setting. Customers with a small plan, will see an error message inside the editor on the storefront when adding an URL here. The star animation that is displayed when opening the editor on the store front can be disabled by disabling the Show startup star animation option.

At the Theme setting, you can specify the name of the editor theme that should be used when opening the editor on the store frontend. (Applies only to customers with a large plan).
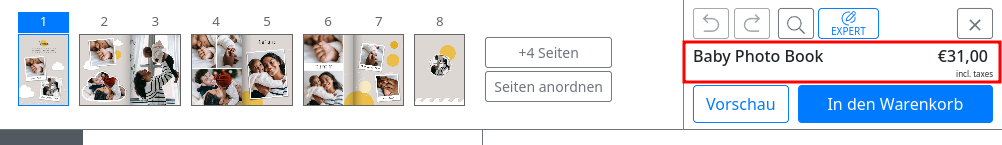
In some countries, it is mandatory to display prices as soon as you add an Add to basket button. It is possible to specify if the Editor should display the product name, the price and an additional price information like incl. taxes.

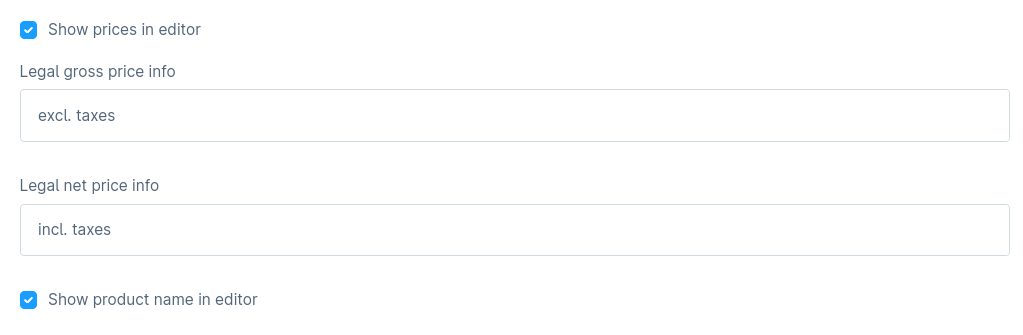
This can be configured with the Show prices in editor and the Show product name in editor settings.

The additional price information like incl. taxes can be configured independently for store customers that see the gross or the net price by using the Legal gross price info and the Legal net price info configuration. These 2 values support the markdown syntax so that links can be embedded if needed.
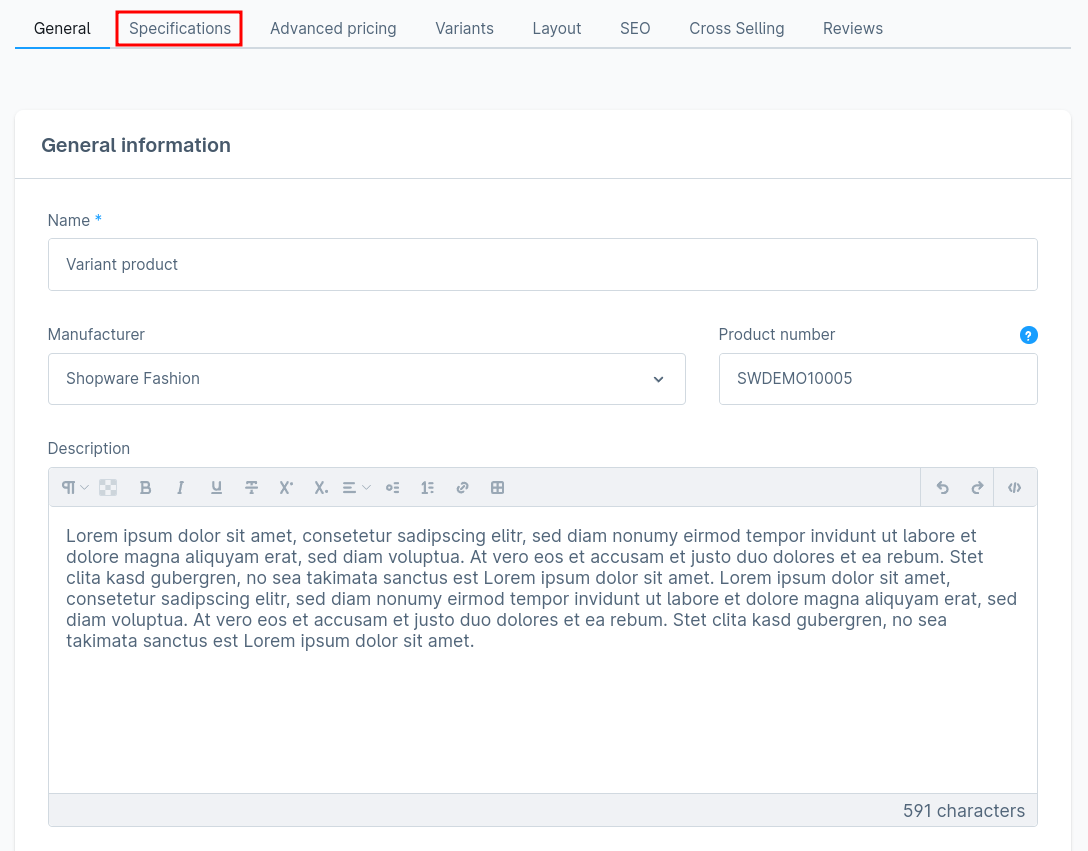
Each shopware product can be made to a Printess product that opens the Printess Designer before adding the product to the basket. To configure a Product to use the Printess Designer, simply go to the Product configuration inside the Administration interface of your store. Go to the Specifications tab and scroll down to the Custom fields section.


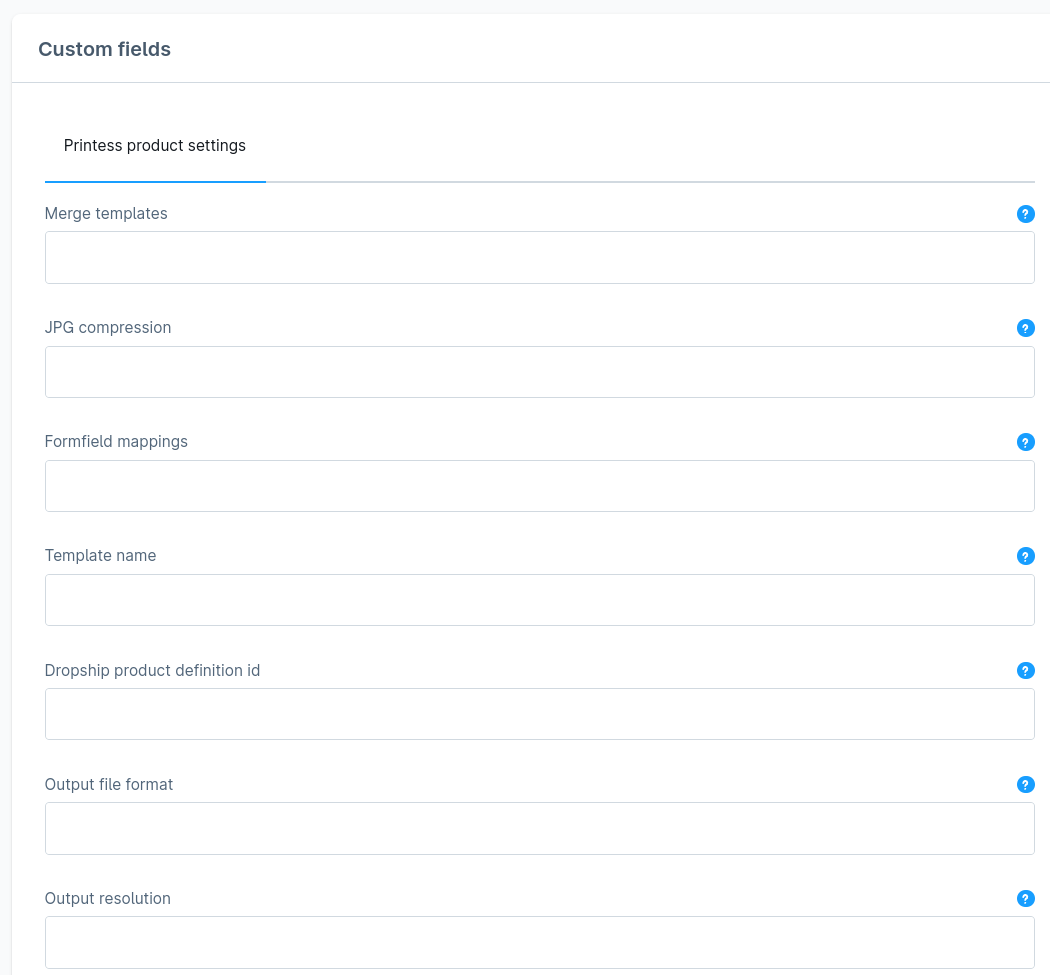
After the plugin has been installed, you will find a few new printess specific fields there:
The only required field that is needed to be configured in order to mark a product as Printess product. It represents the name of the printess template that should be used for this product. As soon as a value is provided here, the product is treated as Printess product. The plugin is configured to use published templates only, so please make sure that the template is published before trying to use it.
In some situations, you need to merge 2 or more templates before displaying the editor to the customer. This field takes the reqired configuration in JSON format.
See Merge Template Configuration for the format of the configuration.
In case dropshipping should be used, the id of the Printess dropshipping product that should be used. Use an empty field or -1 for no drop shipping. Use 0 for dropshipping, but the one configured inside the template. If 0 is provided, the template must have a Dropship product configured, otherwise the production will fail and the Printess account portal will display an error under Submission Errors that says that no product definition was specified.
The JPEG compression rate that should be used for JPEG images inside the Production PDF. Valid values are between 1 (Very low quality but small file size) and 100 (Very high quality but bigger file size)
The file format that should be used for the production output. The default is PDF. Other supported Values(/formats) are: PNG, TIFF, JPG
The intended minimum output resolution for embedded images in the production output file.
A custom configuration in JSON format to manually map Shopware options to Printess Formfields. The mapping is done automatically in case the shopware option names and the assigned values are matching either the names of the printess form field and its values, or the label that can be assigned to each printess formfield and its values. The label is important here as form field names and the names of values are restricted inside the printess editor and can not be made to match the shopware option names / values. In very rare cases, it is required to provide mappings manually. The JSON for mapping these form fields looks like this:
{
"Shopware Option Name": { //The name of the shopware option
"formField": "PrintessFormFieldName", //The printess form field name
"values": {
"shopwareOptionValueName1": "printessFormFieldValue1", //Shopware option value display name -> Printess Form field value
"shopwareOptionValueName2": "printessFormFieldValue2", //Shopware option value display name -> Printess Form field value
"shopwareOptionValueName3": "printessFormFieldValue3", //Shopware option value display name -> Printess Form field value
}
},
"Picture size": { //The name of the shopware option
"formField": "DOCUMENT_SIZE", //The printess form field name
"values": {
"30cm x 60cm": "30x60", //Shopware option value display name -> Printess Form field value
"60cm x 90cm": "60x90", //Shopware option value display name -> Printess Form field value
"90cm x 120cm": "90x120" //Shopware option value display name -> Printess Form field value
}
}
}
One currently known issue is, that you need to modify the json in that way, that you remove all line breaks so that the whole configuration fits into one line.
In case variant relevant options are changed from within the printess buyer side editor, the form fields that will trigger a variant change, need to be configured as price relevant in order to write back these changes to the product that will be added to teh shopping cart.
On variant products, all the Printess related settings are done on the parent product. That means that in case you provided a template name to the parent product of variants, all variants will be treated as Printess products and will open the template that is configured on their parents. In general, all Printess settings will be taken from the parent product. Settings on Variations will be ignored. In very rare cases, it is required to show the “Design now” button only on specific variants, where other variants should keep the standard add to basket button, without opening the printess designer. For these cases, the parent product need to have a template name set (In this one case, it does not matter which one is used). Then, each variant that should display the Printess Designer, should have a template name set in its custom fields. The variants that should keep the standard shop behaviour, should be left out (have a blank value (no value) for template name set). The same technique can be used to specify different Printess template names for each variant. The important thing here is, that each variant has a template name set.
Warning: When using different template names for different variants, the form fields inside the printess template should not be marked as price relevant, as writing variant related options back, will lead to wrongly configured products inside the basket.