
Form Fields are always used when the Buyer wants to make a selection or enter content directly. Form Fields create a user interface for entering data with just the right UI elements.
For text input Form Fields are working independently. In all other cases the Form Field must be linked to Styles. This allows the Buyer to control colors or show and hide frames for example. And this could be done for several frames of the same Document or Template at once.
The combination of Form Fields and Styles is therefore an extremely powerful option for creating even very complex Templates that can be edited by the Buyer.

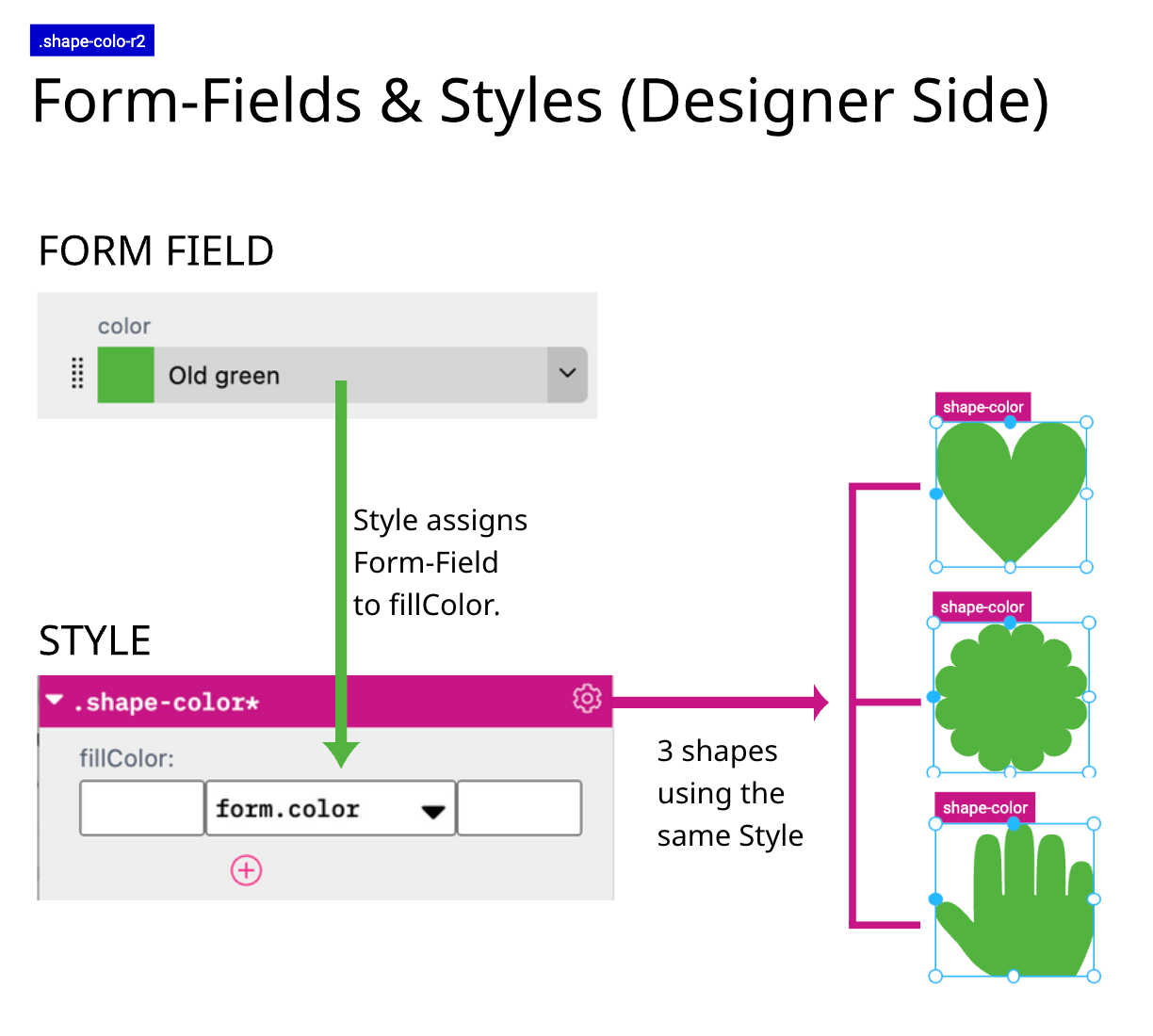
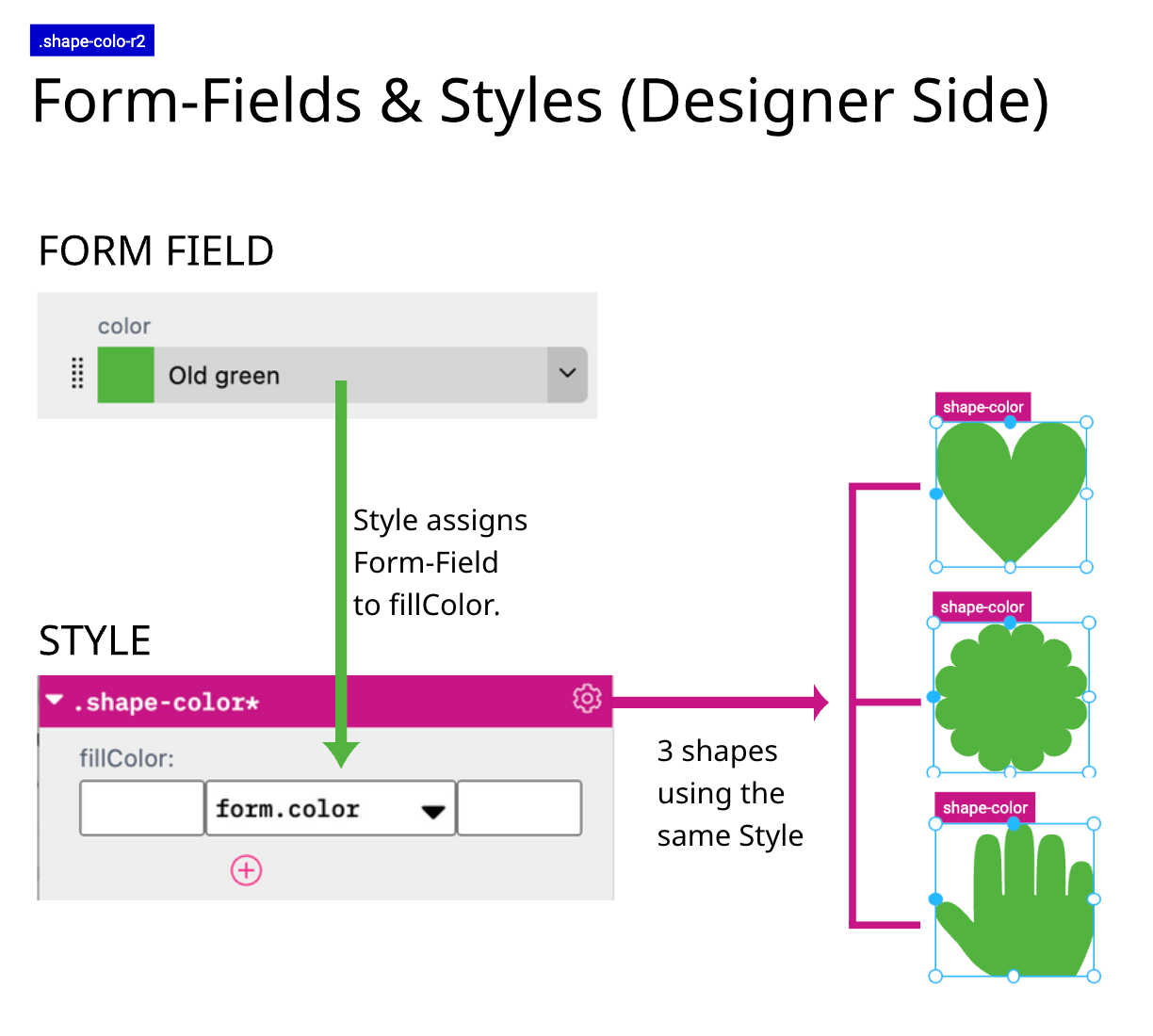
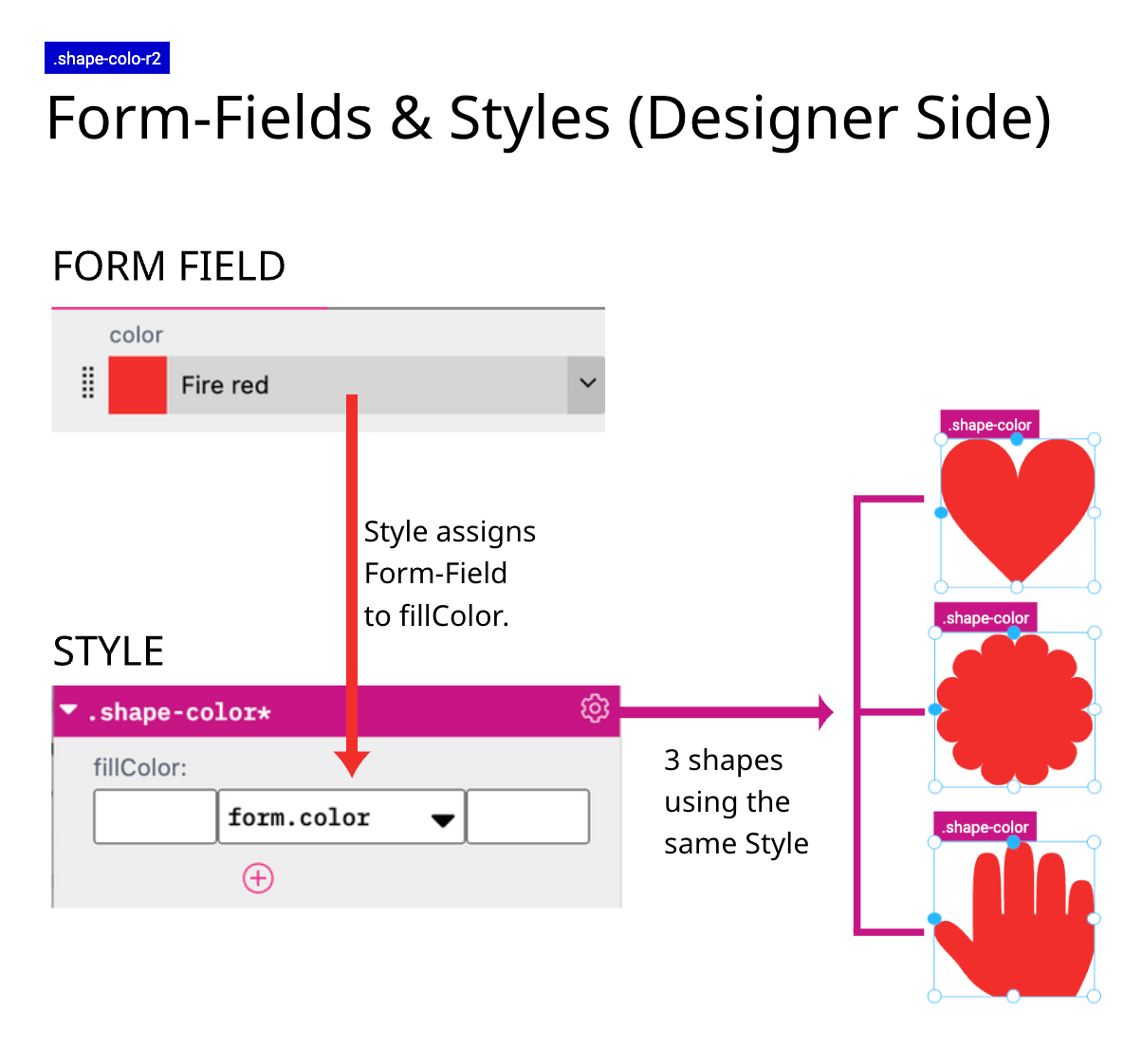
This graphic shows three different frames with three different shapes. All three frames got the same Style assigned: “shape-color”.
The Form Field: “color” is assigned to the Style: “shape-color”.
If you now changing the color through the Form Field “color” e.g. to fire red all three frames will change to the selected color.

But to learn about the full power of Form Fields please read here.
If you want to learn more about Styles please read here.
And if you would like to see an example how Form Fields and Styles are brilliantly used in conjunction with each other please click here.
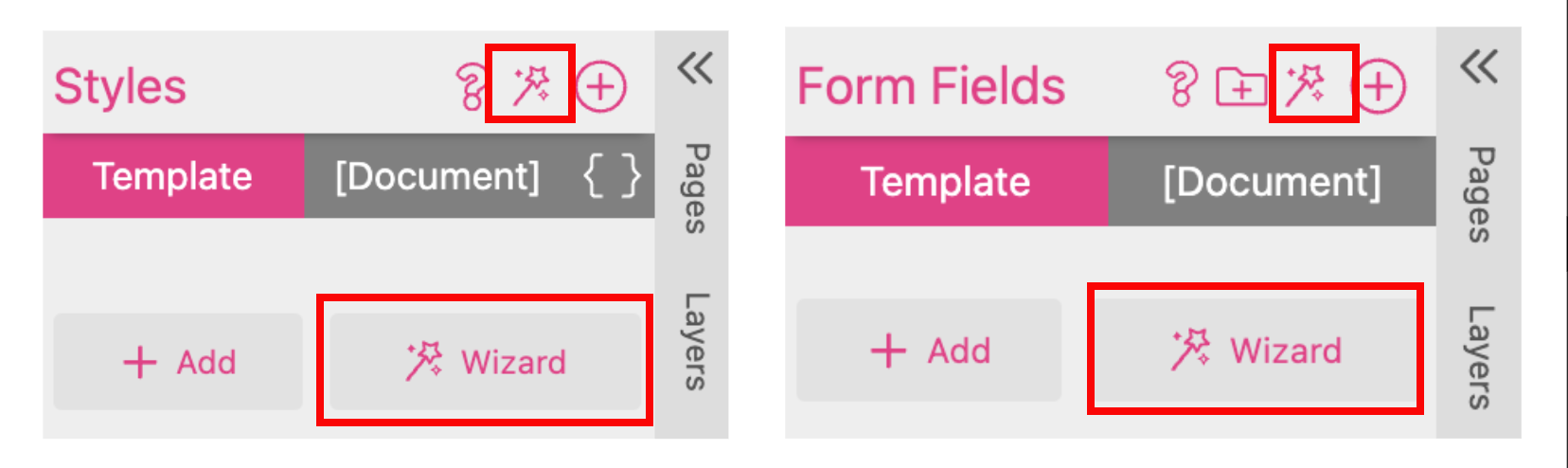
You can add a new Style or Form Field by using the Wizard Tool. It creates a Form Field with the corresponding Style. And it places the corresponding frame on the current document page. As the Wizard Tool always creates a Style and the corresponding Form Field it can also be found in both Tabs in the Resources Panel.

You can press the small icon on top  on the toolbar or use the button
on the toolbar or use the button ![]() to open the Wizard.
to open the Wizard.

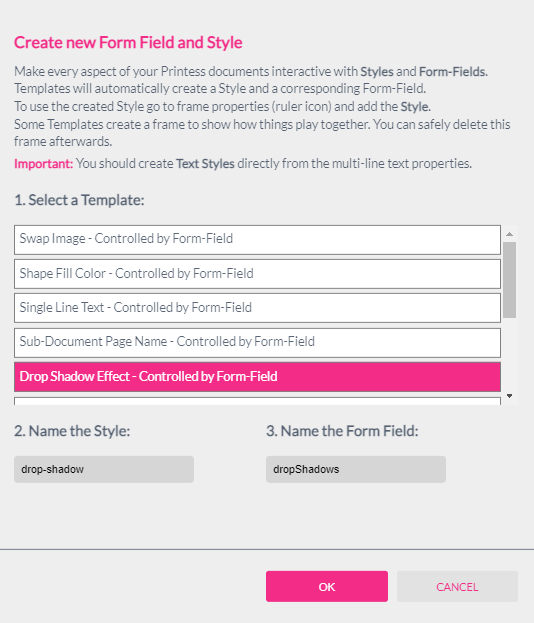
Then select a Template you would like to insert and simply enter names for the Style and Form Field. In this example we will create a Drop Shadow Effect for a Single Line Text frame. Click ok and the Wizard will create a Form Field, a Style and will drop a frame on the current Document Page.
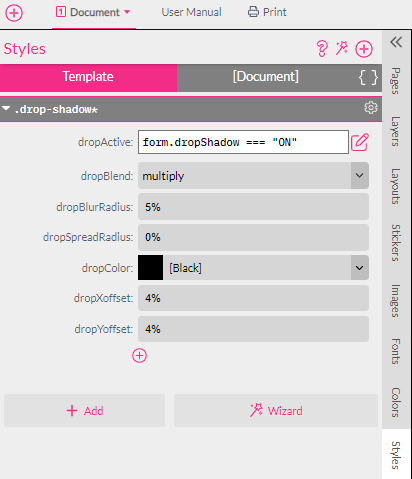
The Style will be shown in the Styles Tab of the Resources Panel.

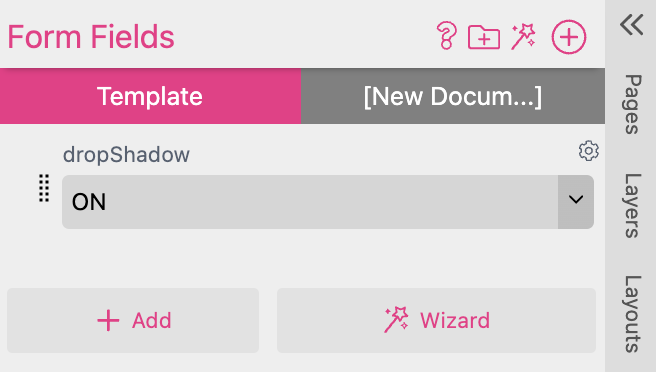
The Form Field will be shown in the Form Field Tab of the Resources Panel. By default the effect is turned on.

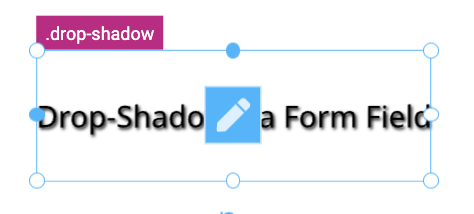
And you will have a frame placed on your current Document Page. On the upper left of the frame it indicates that the Style “.drop-shadow” is assigned to the frame.