

Another option to build easy-to-use Buyer experiences is with the Use Frame as Button option in the Buyer Side settings. This enables a frame to be set as a part of the Buyer Side UI.
So, whenever a Buyer clicks on the button, the document will react. Currently, there is one option - the click action - that one may select for a UI frame but we will extend options in the future.
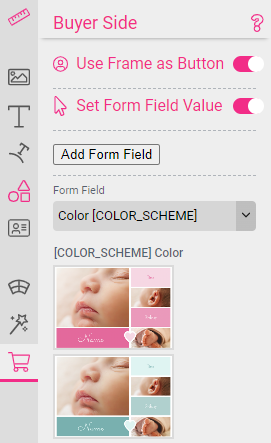
When Use Frame as Button is enabled, the checkbox will move to the top of the Buyer Side frame features and additional options (such as setting Form Field values) will be made available.

Info: UI frames will not be part of any output (PDF or image).

If Set Form Field Value is enabled, you can select a Form Field and a value that the Form Field should be set to the moment a Buyer clicks on the frame. This enables users to store whatever is controllable via a Form Field inside of the document.
With the Add Form Field button, you can add more Form Fields to set other values in parallel.
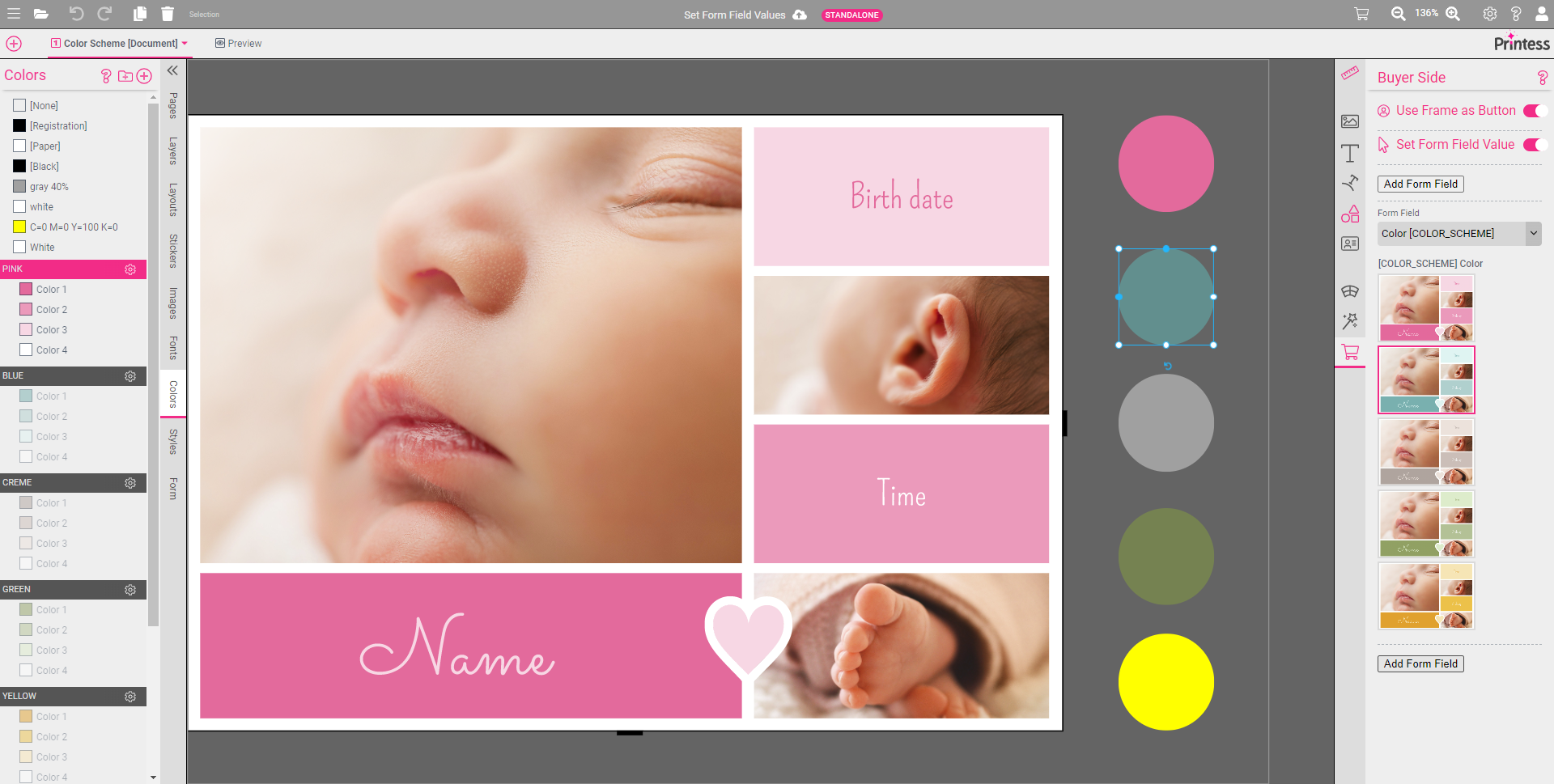
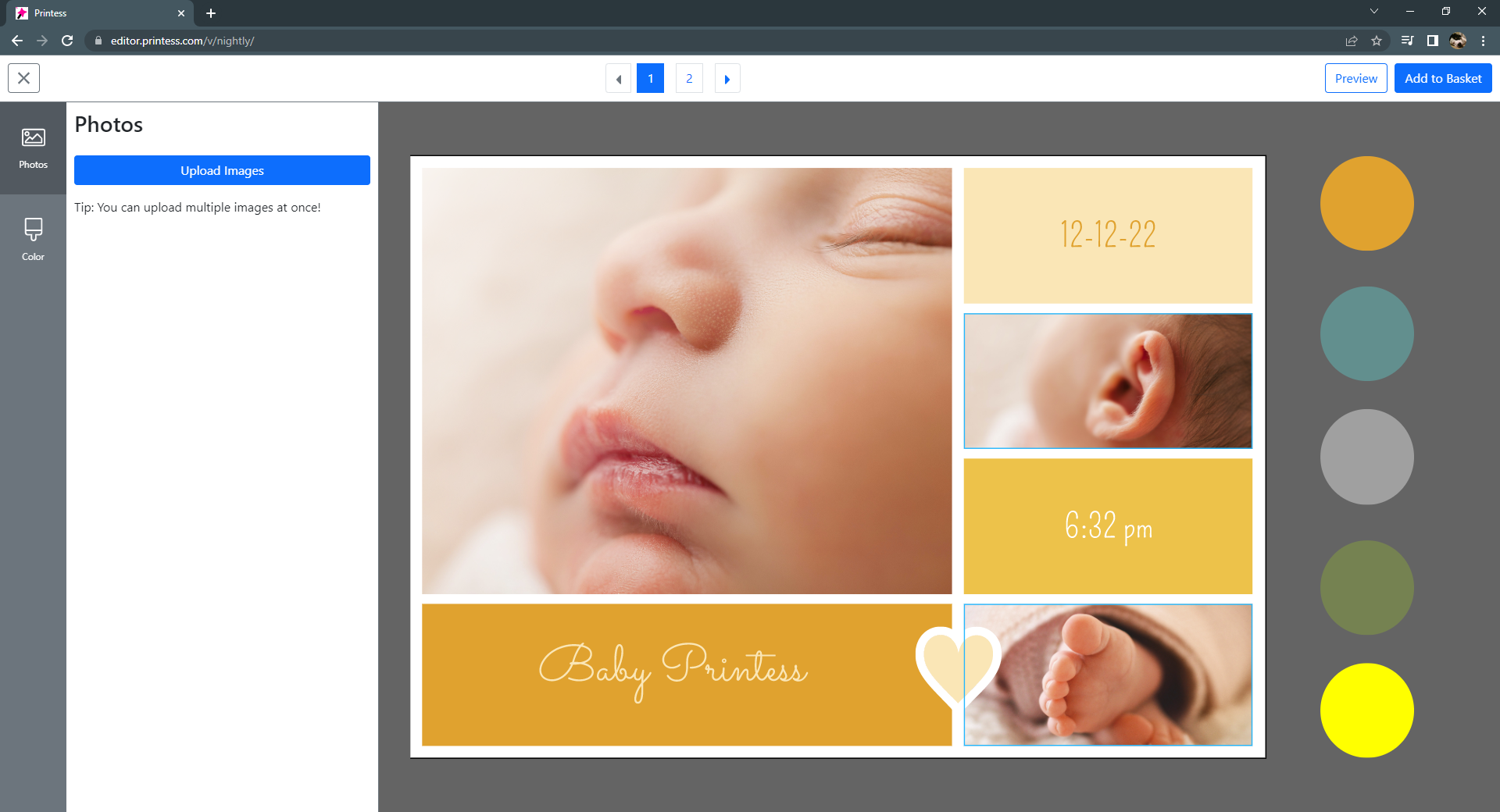
For example, a Buyer can control a color scheme by clicking on colored shapes. Here we just created colored circle shapes, put them into the Paste Board (set Show Frames in Paste Board settings to 100% to make them opaque), enabled Use Frame as Button, enabled Set Form Field Value, and selected them in this document’s existing color scheme Form Field + the respective color scheme name for each circle.

Now the Buyer can change the color scheme just by clicking on the circles. Below is how this example looks on the Buyer Side:

A handy trick to make the user interface functional even on the Designer Side is to collect them all in a separate layer and lock the layer. Then they will react in Designer Side as well.

For a great example of the power of the Set Form Field Value and Use Frame as Button settings, please check out our Custom Avatar T-Shirt example!