
By default, the editor will show the Buyer Side interface in the language the browser is set to - if the language fits one of our currently implemented languages: English (en), Spanish (es), Finnish (fi), French (fr), Swedish (se) and Russian (ru).
Please contact us if a needed language is missing so we can add it. Additionally, you can explicitly set the language the browser should display when integrating the editor in your shop.

Printess also allows you to provide your own translations, change existing translations, and even include translations for example values in Templates!
Translation tables can be added or altered in the Account Management Portal under Translations.
One can also directly provide a fixed translation object when attaching the editor. Please learn more in our API section
For this please look up the translation.json inside our ‘Getting Started’ GitHub repository which contains all translatable UI text as well as all prompts and error messages.
Check out the repository here!
In this file, you will already see two reserved object namespaces - Used UI and Error - we recommend to only use these namespaces to overwrite existing translations you would like to change and add your own custom namespaces for translations of user values and is resolved by the internal function gl(). Simply write ${gl(translatableObject)} anywhere in Text Fields or Multi Line texts and the content will be looked up from the global translation tables before being displayed to the Buyer.
This can be used to translate example text used throughout the Template. As an example, we can translate the typical sample names and addresses into their local variants.
${gl(“example.first”)} in a Single Line text will look up the object example. First for a translatable example ‘first’ name. The Buyer will then see “John” in their input box. The translation object table for this could look like this:
{
"example": {
"first": "John",
"last": "Doe",
"street": "123 Main St",
"city": "Anytown, PA 12345"
}
}
The custom translation table can also be used as a reference guide to change Buyer Side UI icons and text. All text and labels can be changed. This enables you to totally customize your Buyer’s user interface.
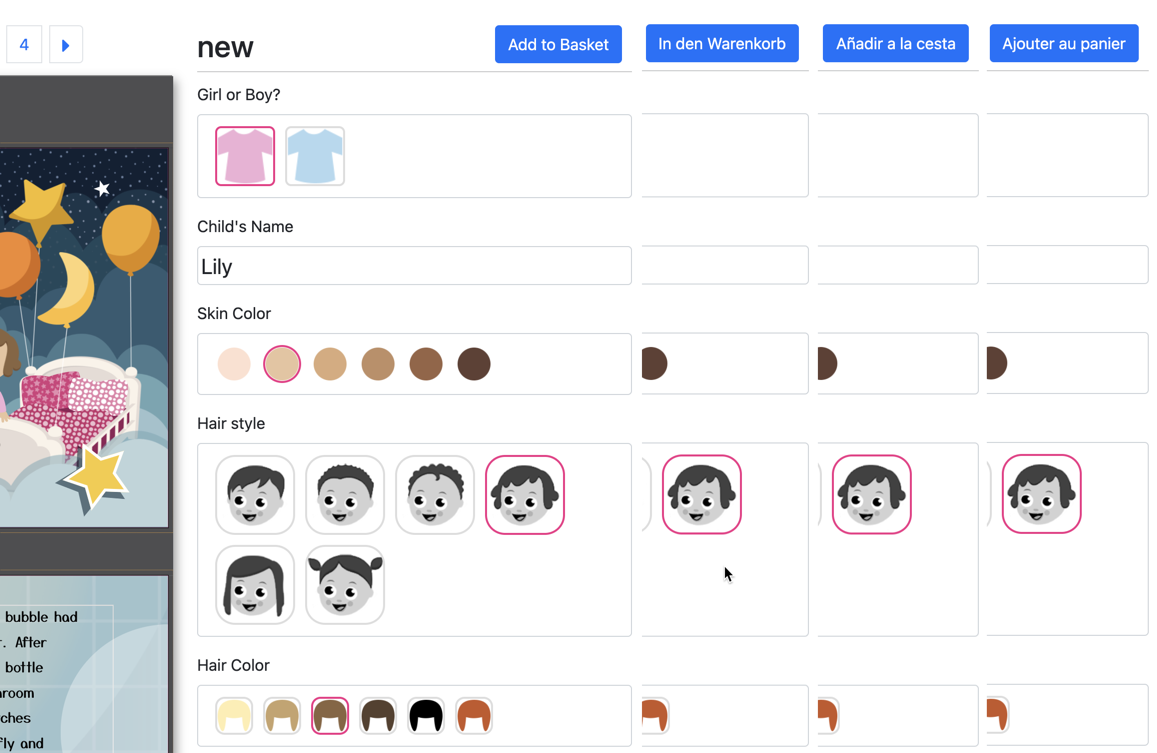
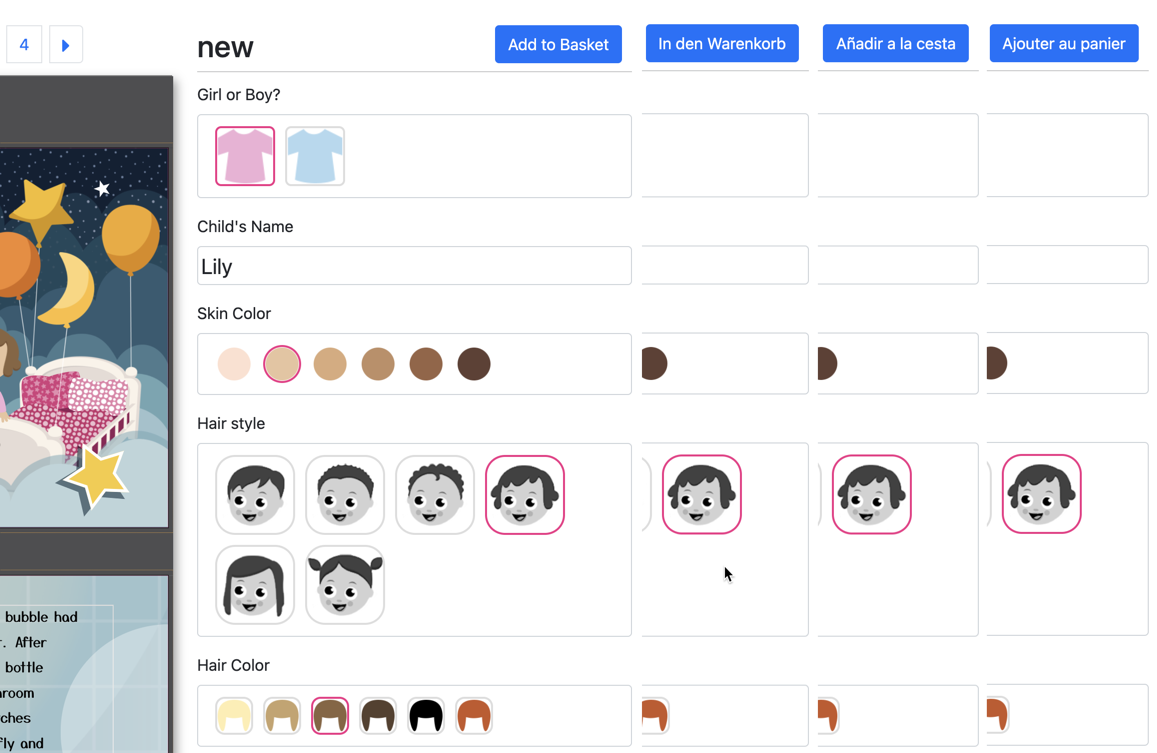
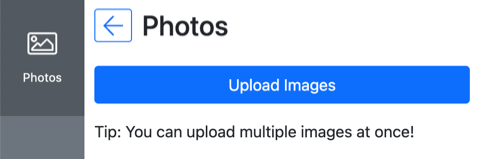
For example, below is the standard Buyer Side UI text for the Custom Photo Product tab on the Buyer Side:

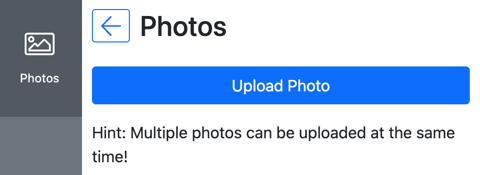
We easily change this in the Custom Translation table using the ui.imageTab and ui.uploadMultipleImagesInfo tags and writing the desired text:
{
"ui": {
"imageTab": "Upload Photo",
"uploadMultipleImagesInfo": "Hint: Multiple photos can be uploaded at the same time!"
}
}
This changes the Buyer Side “Upload Images” button text to “Upload Photo” and the text underneath the image upload button from “Tip: You can upload multiple images at once!” to “Hint: Multiple photos can be uploaded at the same time!”

You can use the Printess translation tables to find all labels and easily change them to best suit your product.
Info: Buyer Side Creative Photo Tab icons and text are changed through the Tab Caption and Tab Icon settings.
![]()
Changing Labels and Icons on Mobile
Labels and Icons can also be changed the same way for the Buyer Side view on mobile devices.
Let’s change the mobile shopping cart from “shopping-cart-add” icon to “Buy Now!” text:
{
"ui": {
"buttonBasketMobile": "Buy Now!"
}
}
This changed the shopping cart icon to a text:

Note: By default Printess will display an icon at the Basket Button as soon as a Preview button is displayed at the Buyer Side as well. If you want to deactivate that behavior read here
The Buyer Side Add to Cart and Exit buttons can receive special customization via the translation feature.
You can decide if they should show a text, text & icon, or just an icon. To achieve this, these buttons will have two available translation strings, one for the icon which can be empty to show no icon - or contain an icon name.
For the Add To Cart button the UI translation objects are:
For the Exit button the UI translation objects are:
For the Add To Cart button the following icons are available:
![]()
For the Exit button the following icons are available:
![]()
See these example combinations and their input:

From left to right the values for the above are:
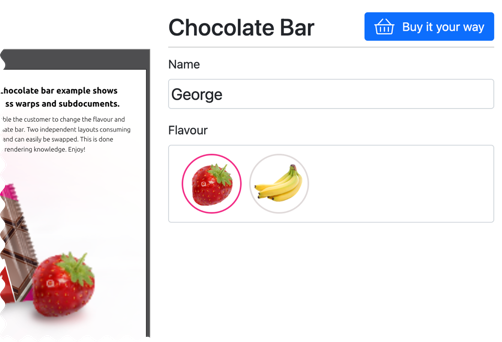
Here is a full example for a customized Add To Cart button and the translation table:
{
"ui": {
"buttonBasket": "Buy it your way",
"buttonBasketIcon": "shopping-basket-light"
}
}

Additionally you can also directly add an svg instead of an icon name for a custom basket icon.
Example:
{
"ui": {
"buttonBasketIcon": "<svg xmlns='http://www.w3.org/2000/svg' class='icon icon-cart-empty' aria-hidden='true' focusable='false' role='presentation' viewBox='10 10 20 20' fill='none'><path d='m15.75 11.8h-3.16l-.77 11.6a5 5 0 0 0 4.99 5.34h7.38a5 5 0 0 0 4.99-5.33l-.78-11.61zm0 1h-2.22l-.71 10.67a4 4 0 0 0 3.99 4.27h7.38a4 4 0 0 0 4-4.27l-.72-10.67h-2.22v.63a4.75 4.75 0 1 1 -9.5 0zm8.5 0h-7.5v.63a3.75 3.75 0 1 0 7.5 0z' fill='currentColor' fill-rule='evenodd'/></svg>"
}
}
This will create the following Add to Basket button
![]()