
With Printess you can create feature-rich and eye-catching Templates. While designing the Templates you also create all the configuration options for the Buyer of your products. Therefore Printess generally has two modes of operation:
Designer Side
This Editor is used to create Templates, Sub Documents, Snippets, & Layout Snippets. The Designer Side is not available for mobile devices and should only be used on desktop browsers.
Buyer Side Mode
This is the reduced configuration User Interface that the Buyer of a product will see. The Editor will switch to a mobile(ish) Buyer Side view when the window size is reduced. This makes it easy to quickly check the mobile UI while developing a Template. For a real mobile UI test use simulators or devices.
To make it as easy as possible to customize the Buyer Side User Interface, you can always switch between the Designer- and Buyer Side. Therefore you got two different Shopping Basket icons in the top menu bar:

When leaving the Buyer Side, Printess will revert all changes made. This ensures that one does not destroy or change the Template while testing.
For this same reason, the Undo tool for Buyer Side is limited to changes made in the Buyer Side so you cannot accidentally revert Designer Side changes.
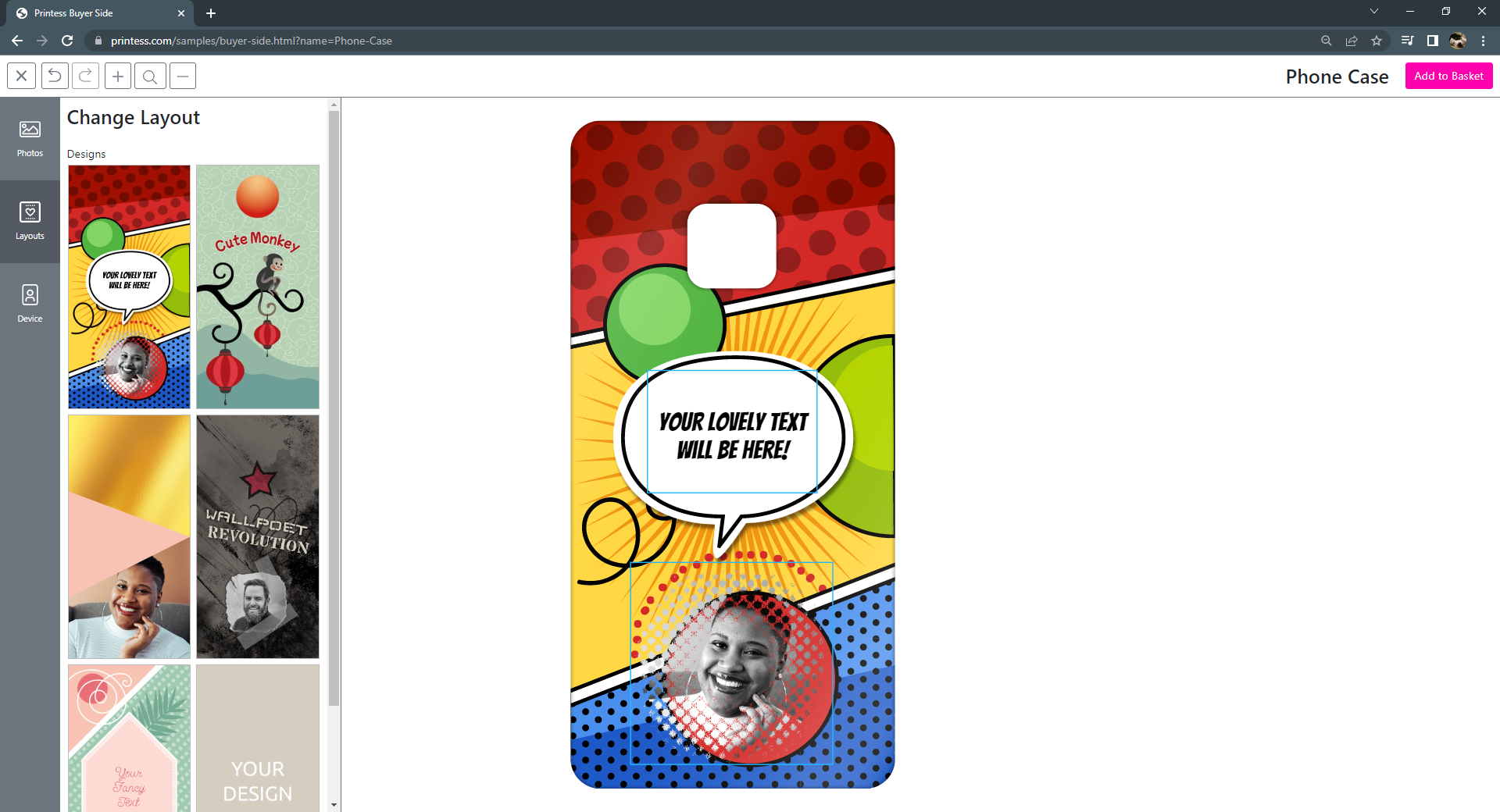
Here you got a link to an example for the Buyer Side User Interface: Buyer Side configuration of a mobile phone case cover

One of the superpowers of Printess is that the Buyer Side User Interface is also available on mobile devices! Although it will show up as a different interface, it is completely integrated with the desktop view.
Below is the same example displayed on a mobile phone:

Although you can test the mobile User Interface in a browser by reducing the size of the browser window, we recommend using a mobile device for testing or at least a good simulation like the Chrome Developer Tools Mobile Device Simulator.
For the current Buyer Side User Interface a Bootstrap Theme is used. You can customize it at your Printess Account.
Learn how to customize the Bootstrap Theme here.
The NEW Panel User Interface works different and it comes with a Theme Editor.