
Despite the required standard attach parameters token and templateName, there are other parameters that can change the the behavior and look of your template from within your online store. With a few exceptions (e.g. the theme parameter) these are working with the classic iFrame-Ui as well as with the Panel- Ui.
The described parameters are just additional properties that are added to your attach parameter object alongside the templateName and token parameters.
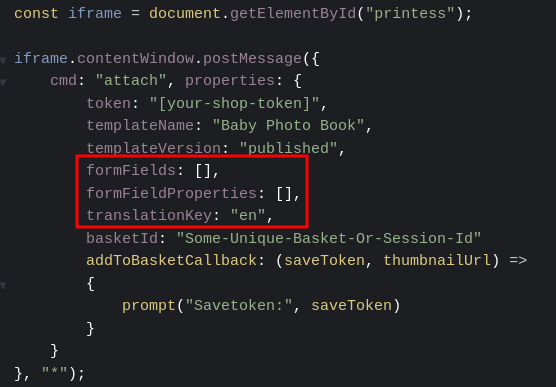
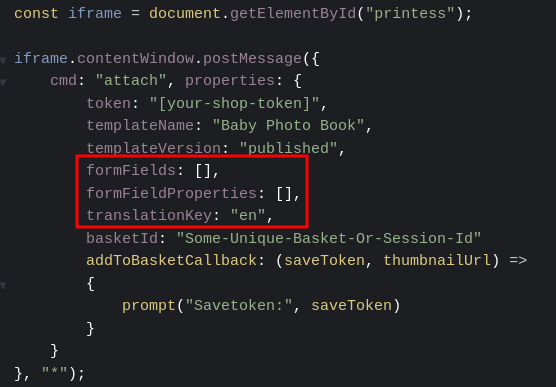
Legacy iFrame-Ui:

const iframe = document.getElementById("printess");
iframe.contentWindow.postMessage({
cmd: "attach", properties: {
token: "[your-shop-token]",
templateName: "Baby Photo Book",
templateVersion: "published",
formFields: [],
formFieldProperties: [],
translationKey: "en",
basketId: "Some-Unique-Basket-Or-Session-Id"
addToBasketCallback: (saveToken, thumbnailUrl) =>
{
prompt("Savetoken:", saveToken)
}
}
}, "*");
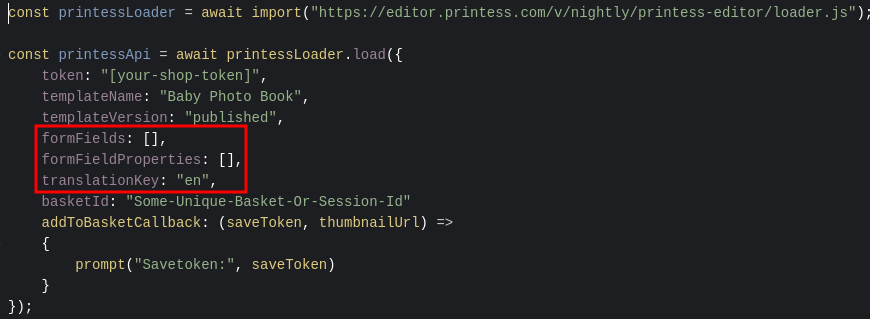
Panel- Ui:

const printessLoader = await import("https://editor.printess.com/v/nightly/printess-editor/loader.js");
const printessApi = await printessLoader.load({
token: "[your-shop-token]",
templateName: "Baby Photo Book",
templateVersion: "published",
formFields: [],
formFieldProperties: [],
translationKey: "en",
basketId: "Some-Unique-Basket-Or-Session-Id"
addToBasketCallback: (saveToken, thumbnailUrl) =>
{
prompt("Savetoken:", saveToken)
}
});
Using the “formFields” property, it is possible to preselect one or more specific form field values.
formFields: [
{
name: "color",
value: "Marine Blue"
},
{
name: "DOCUMENT_SIZE",
value: "21.0x29.7"
}
]
This example will prefill a form field called color with the value Marine Blue and a form field called DOCUMENT_SIZE with the value “21.0x29.7”.
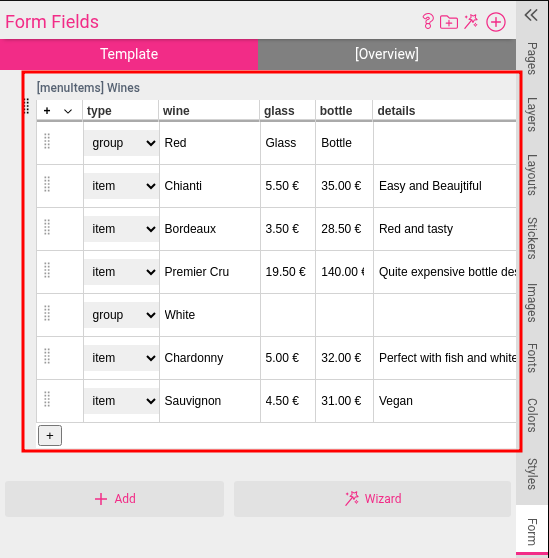
A more complex example for setting form field values is the prefilling of table values. For that, a string containing a serialized json representation of row values is provided. As an example, the wine menu from the editor example templates is used. Each row in the table represents one line in the vine menu. The type column decides if it is a headline (group) or a wine entry (item). Then there is a price display for 2 different sizes (glass / bottle) and a short wine description (details).
Screenshot of the original table configuration:


The following script will replace the original table entries Chianty, Bordeux, Premier Cru, Chardonny, Sauvignon with Cabernet Sauvignon, Merlot, Pinot Noir, Chardonnay, Sauvignon Blanc and Gewürztraminer. For better readability, the table contents are split up in one item per row instead of one big array containing everything and put together to one array at the end.
//Red wine headline
const groupRedWine = {
"type": "group",
"wine": "Red",
"glass": "Glass",
"bottle": "Bottle",
"details": ""
};
//White wine headline
const groupWhiteWine = {
"type": "group",
"wine": "White",
"glass": "",
"bottle": "",
"details": ""
};
//Red wine entry
const redWine1 = {
"type": "item",
"wine": "Cabernet Sauvignon",
"glass": "5.50€",
"bottle": "35.00",
"details": "Very meaty with fruit flavors"
};
//Red wine entry
const redWine2 = {
"type": "item",
"wine": "Merlot",
"glass": "3.50",
"bottle": "28.50",
"details": "Well rounded, medium bodied"
};
//Red wine entry
const redWine3 = {
"type": "item",
"wine": "Pinot Noir",
"glass": "4.00",
"bottle": "29.00",
"details": "Juicy fruit flavours"
};
//White wine entry
const whiteWine1 = {
"type": "item",
"wine": "Chardonnay",
"glass": "5.00",
"bottle": "35.00",
"details": "Fruity palate and versatility"
};
//White wine entry
const whiteWine2 = {
"type": "item",
"wine": "Sauvignon Blanc",
"glass": "4.50",
"bottle": "33.00",
"details": "Aromatic pale yellow and dry"
};
//White wine entry
const whiteWine3 = {
"type": "item",
"wine": "Gewürztraminer",
"glass": "3.50",
"bottle": "30.0",
"details": "Full of character"
};
//Putting all table rows together in one array
const tableRows = [
groupRedWine,
redWine1,
redWine2,
redWine3,
groupWhiteWine,
whiteWine1,
whiteWine2,
whiteWine3
];
//Example for Panel- Ui, but will work the same way in iFrame- Ui
const printessLoader = await import("https://editor.printess.com/v/nightly/printess-editor/loader.js");
const printessApi = await printessLoader.load({
token: "[your-shop-token]",
templateName: "KB-Table-Formfield-Values",
templateVersion: "published",
formFields: [
{
name: "menuItems",
value: JSON.stringify(tableRows) //tables must be serialized json arrays
}
]
});
Demo: Printess - Table form field values
It is possible to change the complete configuration of one or more form fields. This can be done with the formFieldProperties attach parameter. This is an array containing all the form field definitions / properties that should be changed. The definition for one form field is:
{
name: string, //The form field name
regExp?: string, //A js regex for form field validation
regExpMessage?: string, //The validation message in case the validation fails
info?: string, //The form field info text
maxChars?: number, //The maximum number of characters this form field should take
priceDisplay?: number, //The price per letter
pricePrefix?: string, //A prefix that is displayed in front of the per letter pricing display
pricePostfix?: string, //A postfix that is displayed after the per letter pricing display
hasPerLetterPricing?: boolean, //The number of used letters is used for pricing.
isMandatory?: boolean, //This form field is mandatory and the user has to change its value
clearOnFocus?: boolean, //The form field valiue is cleared after receiving the input focus
list?: formFieldListEntry[] //In case of list form fields, the list entries
};
In case of list form fields, the definition for one list entry looks like this:
type formFieldListEntry = {
key: string, //The list entry key (value)
label?: string, //The display label
description?: string, //A short description about this entry
imageId?: string, //The image id in case of image list
tag?: string, //The tag used for price categories
meta1?: string, //Additional free to use property
meta2?: string, //Additional free to use property
meta3?: string, //Additional free to use property
meta4?: string, //Additional free to use property
disabled?: boolean //If set to true, this entry will not be displayed
}
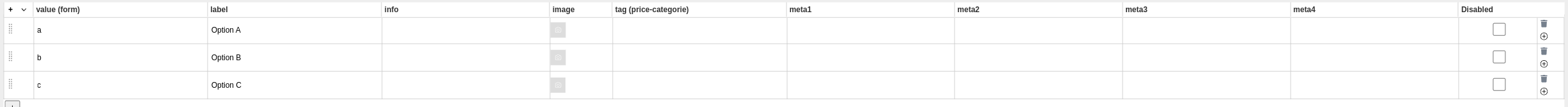
Inside the list form field configuration these properties are displayed as columns inside the list entry table:

To change the label of a form field named “Fruits” from Fruits to Vegetables the formFieldProperties parameters needs to be configured like this:
formFieldProperties: [
name: "Fruits",
label: "Vegetables"
]
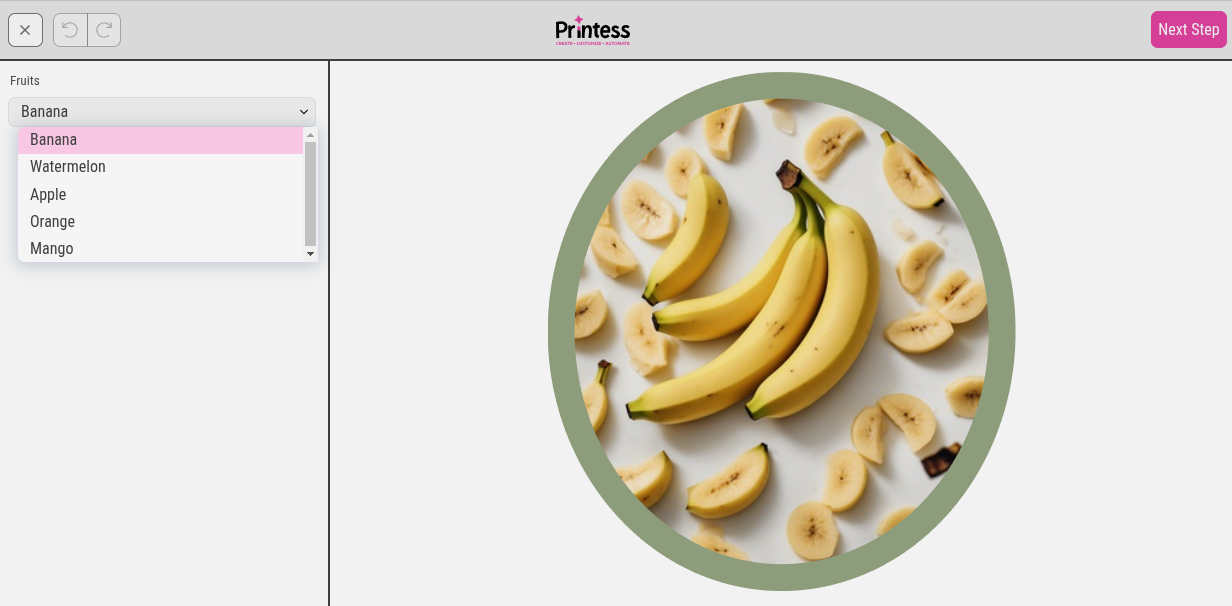
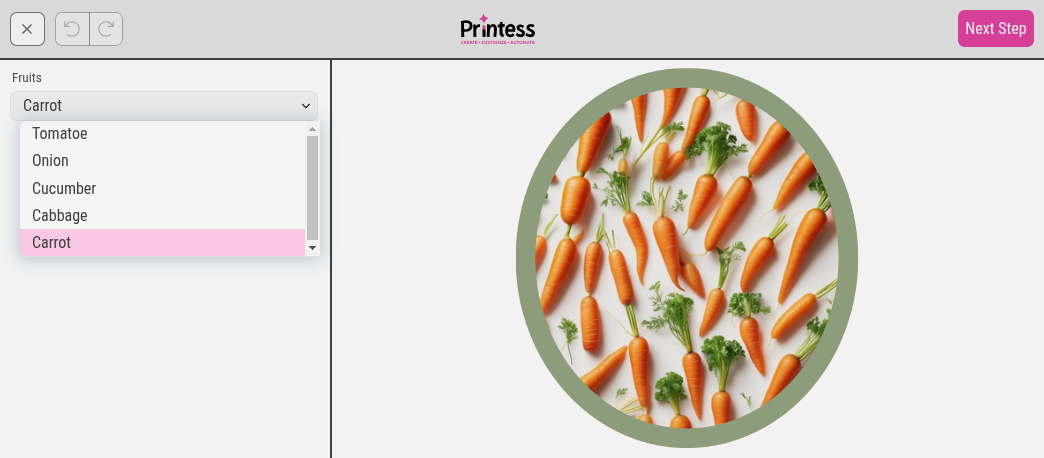
The following example demonstrates how to set a form field value called “Text” from Fruits to Vegetables and changes the list entries from fruit types to vegetable types.
The original template:

The list entries after the changed values:

<script type="module">
//Example for Panel- Ui, but will work the same way in iFrame- Ui
const printessLoader = await import("https://editor.printess.com/v/nightly/printess-editor/loader.js");
const printessApi = await printessLoader.load({
token: "[your-shop-token]",
templateName: "KB-List-Formfield-Entries",
templateVersion: "published",
formFields: [
{
name: "Text",
value: "Vegetable"
},
{
name: "fruits",
value: "Carrot"
}
],
formFieldProperties: [
{
name: "fruits",
list: [
{
key: "Tomatoe",
label: "Tomatoe"
},
{
key: "Onion",
label: "Onion"
},
{
key: "Cucumber",
label: "Cucumber"
},
{
key: "Cabbage",
label: "Cabbage"
},
{
key: "Carrot",
label: "Carrot"
}
]
}
]
});
</script>
Demo: Printess - Change form field list entries
Please note, the images used in this example must be already available inside the template. The Images based on the selected list value are selected by hardcoded styles.
Using the icons attach parameter, it is possible to “overwrite” the standard icons used on UI elements like the “Close” button that will bring you back to the shop. The new icons must be available in SVG format. SVG is a XML based vectorgraphic format. It is possible to view the contents of SVG files using any text editor. The icons parameter expects a JSON object that contains the icon name as property name and the textual content of the svg file as string value. An example for the close button that is shown to cancel the editing and brings you back to the shop:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512"><path fill="#FF0000" d="M193.94 256L296.5 153.44l21.15-21.15c3.12-3.12 3.12-8.19 0-11.31l-22.63-22.63c-3.12-3.12-8.19-3.12-11.31 0L160 222.06 36.29 98.34c-3.12-3.12-8.19-3.12-11.31 0L2.34 120.97c-3.12 3.12-3.12 8.19 0 11.31L126.06 256 2.34 379.71c-3.12 3.12-3.12 8.19 0 11.31l22.63 22.63c3.12 3.12 8.19 3.12 11.31 0L160 289.94 262.56 392.5l21.15 21.15c3.12 3.12 8.19 3.12 11.31 0l22.63-22.63c3.12-3.12 3.12-8.19 0-11.31L193.94 256z"></path></svg>
The close icon can now be set via the icons parameter. The property name equals the icon name inside the Printess Editor. See Icon List.
"icons": {
"close": "<svg xmlns=\"http://www.w3.org/2000/svg\" viewBox=\"0 0 320 512\"><path fill=\"#FF0000\" d=\"M193.94 256L296.5 153.44l21.15-21.15c3.12-3.12 3.12-8.19 0-11.31l-22.63-22.63c-3.12-3.12-8.19-3.12-11.31 0L160 222.06 36.29 98.34c-3.12-3.12-8.19-3.12-11.31 0L2.34 120.97c-3.12 3.12-3.12 8.19 0 11.31L126.06 256 2.34 379.71c-3.12 3.12-3.12 8.19 0 11.31l22.63 22.63c3.12 3.12 8.19 3.12 11.31 0L160 289.94 262.56 392.5l21.15 21.15c3.12 3.12 8.19 3.12 11.31 0l22.63-22.63c3.12-3.12 3.12-8.19 0-11.31L193.94 256z\"></path></svg>"
}
As seen above, the icon needs to be provide as string value. Make sure that the apostrophes " inside the svg are escaped " to ensure json string compatibility and prevent proken javascript code.
To automatically use the editors color scheme instead of providing a different colored svg for each theme, the color values inside the svg can be replaced with currentColor in your json. The editor will automatically replace currentColor with the themes configured color. In the example above, the red color is provided inside the paths fill property. By replacing the html color hash #FF0000 with currentColor everything is set to automatically change the icons color automatically.