
This section is all about the Buyer Side Editor appearance customization options.
While the Printess Editor is loading, a star animation and the Printess logo are shown. Additionally, a “Powered by Printess” logo is shown in the Editor itself. From our medium plan and up, one can change the logo presented during startup!

This is where you can upload a new logo file as a PNG or animated GIF.
If you upload a static PNG the star animation will still be shown.
If a GIF is uploaded, the star animation will be disabled. Once changed, the Embed Code section will reflect your changes and the preview window will show the new startup sequence.
Notice: As we try to reduce requests at Editor startup, it is required to change the embed code for your integration each time a loading animation or logo is changed. This ensures that the Editor is loaded as fast as possible on the Buyer Side.
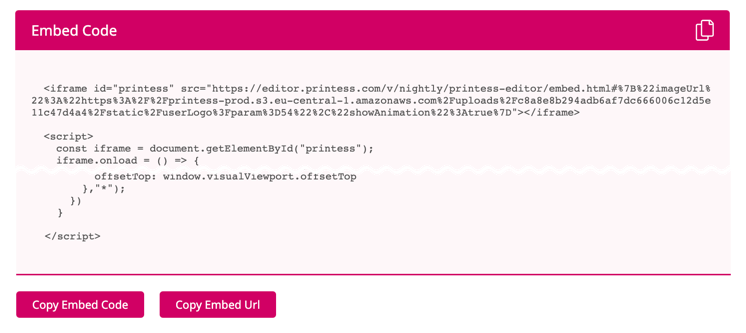
Loading Animation Embed Code
Here you will find an embed code based on your desired preview settings and the settings chosen for the loading animation. Just copy this code, make sure to alter the Template name/version, and implement your callbacks to receive the save token and thumbnail - and you are ready to go!

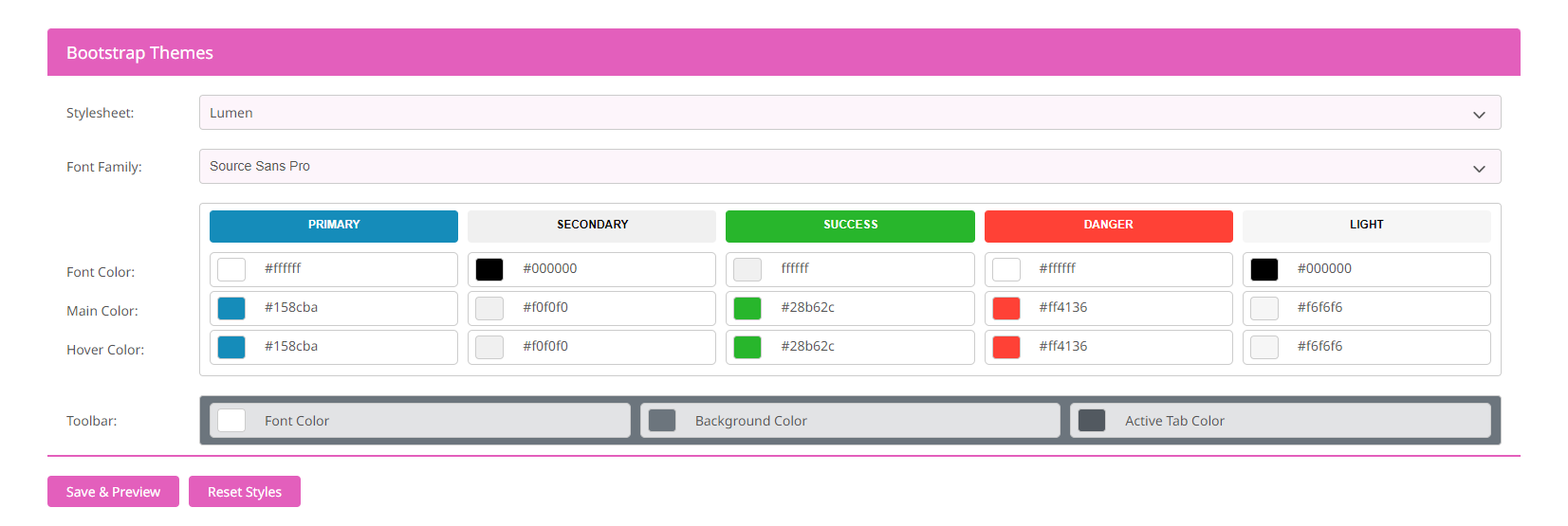
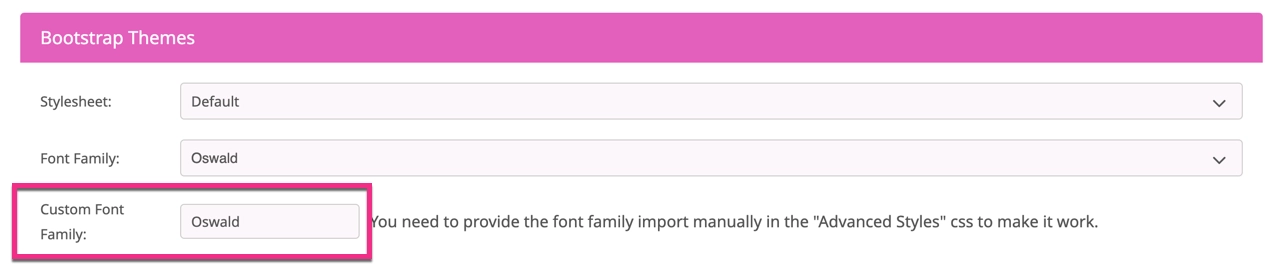
To further customize the Buyer Side Editor you can select one of our available bootstrap themes here. Themes change the appearance of buttons, texts, and the background. Additionally, you can select a different font for the UI elements as well as change the colors used to better reflect your business.

Once you’ve changed settings click Save and Preview to observe how your changes will affect the Buyer Side editor. These changes will go live once saved. If you screwed up and want to return to our standard style just select Reset Styles.
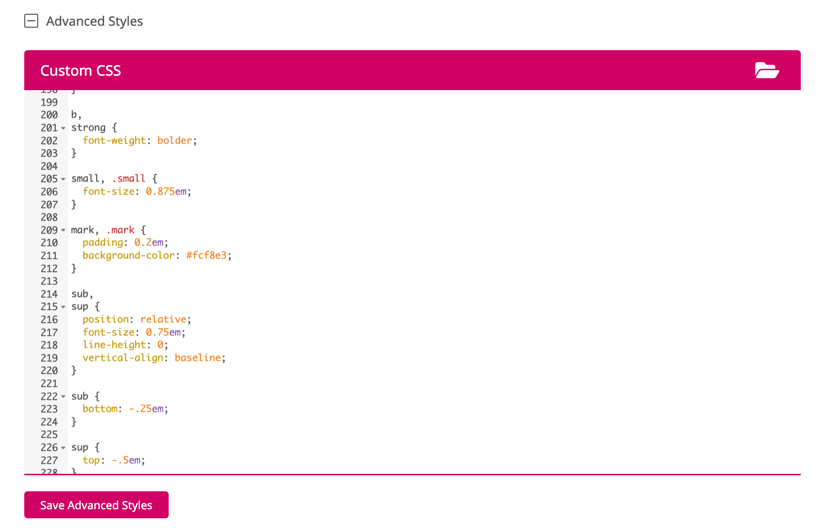
For developers with CSS knowledge, we added a custom CSS region to let them change all aspects of the Editor! As a starting point, you can look at our std.CSS from GitHub or simply look up the styles you’d like to change in your browser debugger.

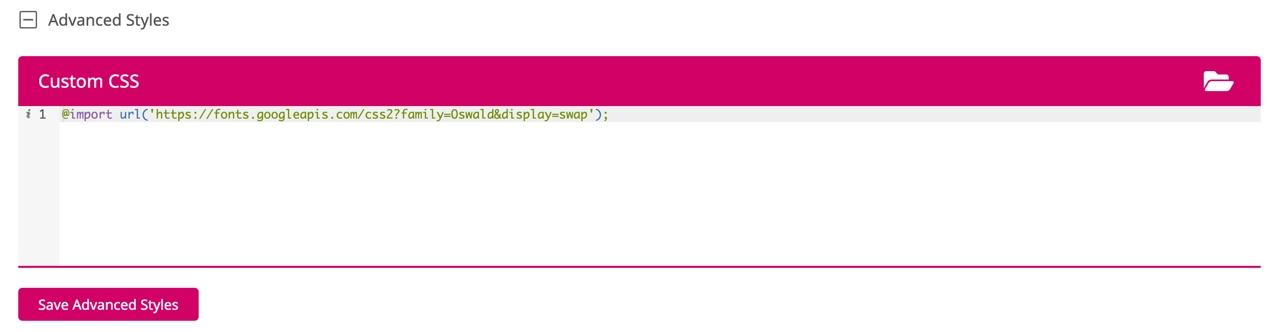
You can set a custom font family by following these steps:


You should now be able to see your custom font family in the Editor Preview.
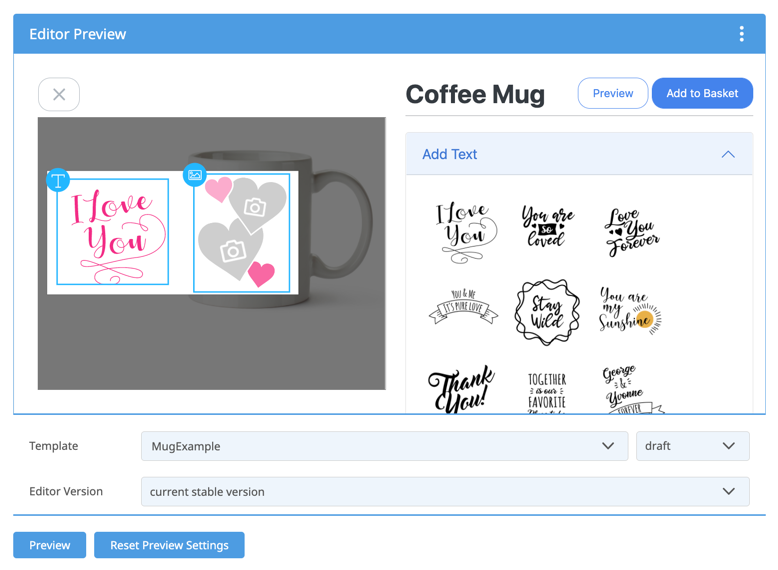
Here you can test drive how the Buyer Side will load a specific Template using the current theme & logo settings. It’s also possible to test out a Template on different Editor versions! Below are the possible settings:
Template: Select one of your available Templates for display. Also specify if you’d like to see the draft or the published version of the Template.
Editor Version: By default, the current stable version (editor.printess.com) is shown. You can also select any of our pinned versions or our nightly build for testing.

Hit preview to fire up the Editor with the given settings. Click Reset Preview Settings to return to default values.